Kozmetik Collamask bana yoldaş verdi anlamına gelir. Bu gün için bu hazırlık hakkında bir şey duymadım. Diğer üreticilerin ürünlerini kullanılan ve yeni bir şey denemek istemiyordu. İlaçlar bu maskeyi teklif vardır. Onlar mükemmel bir ürün olduğunu söyledi.
Ben bunu denemeye karar verdi, ama ilk dikkatli internette bilgi almak, bu ürün hakkında çeşitli insanlardan müşterilerin algı Collamask ve kanaat. Hepsi ben Collamask krem forumları da dahil olmak üzere, bulabiliriz. Bu, ben Collamask krem Sırbistan'da kullanım çok deneyime sahip olmadığı sonucuna varıldı.
Bu maske nedir?
Bu kozmetik ürün temel etkisi olduğu yalnızca doğal maddeler içerir:
• Kırışıklıkların giderilmesi;
• Cilt tonunu geliştirmek;
• güçlendirilmesi ve cilt hidrasyon;
• Cilt koruması.
Bu ürün herhangi bir gizli maddeler içermez. Her şey oldukça ambalaj üzerinde belirtilmiştir. Maske kolajen, uçucu yağ palmarosa, amino asitler, betain, mavi kil ve sodyum alginat bulunur. Talimatlar biraz yazılmıştır Çünkü, internette bu maddelerin bir açıklama buldum.
Şüpheli bir şey bulamadık.1.Kolagen cildin yapısı ve hizalama çizgileri geri nemi korur.2.Aminokiselina erken yaşlanmaya karşı cildi korur.3.Plava kil, cildi temizler genişlemiş gözenekleri azaltır.4.Natrijum alginat deniz yosunundan elde edilen bir polisakarittir. Peki cildi nemlendirir ve toksinleri temizler.5.Betain hidrasyon kaybını önler.6.Eterično palmarosa yağı, bağışıklık sistemini güçlendirir hoş bir kokusu vardır.
sülfatlar, fosfatlar, parabenler: Tam maske, ürünün raf ömrünü uzatmak bazı bileşenleri kapsamaktadır. Tabii ki, onlar cilt yüz için sağlıklı değil, ama uzun ömür ve ürünün tazeliği için gereklidir. Ve bu nedenle, ben bu ek maddeler bizim gözlerinizi kapatın düşünüyorum.
alergičku reaksiyonu ekarte etmek için, ben önkol cilt üzerinde bazı krem koymak ve ben yaklaşık on dakika bekledi. Bu maske bir alerjen olmadığı açıktır olunca, ben prosedürü başladı.
Ben büyük bir sonuç var !!! Yaklaşık daha sonra. Öncelikle bana bu maskelerin kullanımı sonucu bekliyoruz hangi diyelim. Ben dudakları ve gözlerinin köşelerinde görünür hale gelmiştir ince çizgiler, kaldırmak istedi.
B yazılır talimat krem Collamask yapar anlamına geliyordu:
• İki hafta boyunca cildi yumuşatma;
Epidermis hidrasyon • ve cilt yapısını yeniden.
ve üstelik
• Herhangi bir cilt tipine uygun olan;
• yirmi beş yıl kullanılabilir;
• Değil alerjenler;
• kalıcı bir etkiye sahiptir.
Ben maskelerin kullanımı elde ne?
Şimdi diyebilirim ki maskelerinin kullanımı ve sonuçları:
• Yüz güçlü ve kırışıklıklar daha az görünür hale;
• Cilt düz bir renk ve elastikiyet verilir;
• gözenekler daha ince oldu;
• yavaşça alnına derin kırışıklıkları yumuşatmak başladı.
Ve şimdi benim görünüm gibi daha bana bir sürü. Bu etki, üç daha fazla tedavilerden sonra ulaşılır!
Ben bir gerçeği fark etti. ürünü kullanılarak, iyi etkiler elde etmek amacıyla, yüz maskeleri Collamask kullanım kurallarını takip ve dikkatli bir şekilde tedavisi için bir cilt hazırlamak önemlidir. O tedaviler arasında mola sırasında yüz önemli olduğunu hatırlamak önemlidir.
Kullanım Koşulları
Tam bir sonuç için ne yapmalı? Hala tutmak gereken birkaç basit kural vardır:• İlk süt, tonik veya jel yardımıyla cilt temizlemek;• yüzünde sorun alanları üzerinde maskeyi koymak;• Bir yatak veya Kanepeye uzanıp müzik ve rahatla açın;• 20 dakika bekleyin ve dikkatlice ılık suyla maskeyi yıkayın;• Nemlendirici etkisi ile herhangi bir krem koymak;• bir veya iki kez haftada bir maske kullanın.
Bu tek başına kurallar diğer üreticilerin maske kullanımı sırasında kullanılan, ama çok iyi bir etkisi asla olabilir.
Doğa, bazı olumsuz görüşler kullanıcı Collamask maskeleri oluşturan internette gördüm, ama bu güzellik ürünü denemeye karar verdi ve ben elde edilen sonuçlar çok memnun oldu kullanımdan sonra söyleyebiliriz.
Bu maske arkadaşlar tavsiye zaman olumlu özellikleri bir dizi hakkında onlara:• ucuz ama çok etkili bir ürün;• cildin gençliğini geri salonda kozmetik hizmetlerini kullanmak için gerek yoktur;• Tamamen doğal bileşimi;• Kullanımı kolay;• hiçbir yan etkisi;• Tüm cilt tipleri için uygundur;• gözenekleri tıkar etmeyin;Ürün doğru kullanılırsa •, efekt kullanımının iki hafta sonra gelir;Ürün haftada iki kez daha fazla kullanılabilir, çünkü • krem tüp kabul zaman kullanımı için yeterlidir.
Ben maskeleri hakkında söylemek istediğim bu. Bazı güzellik salonları ve plastik cerrahi tedaviler yerine kozmetik ürünler olduğunu düşünüyorum. Ben sadece kozmetik ürünlerin hiçbiri yardımcı olmuyor bu durumda bir güzellik ya da cerraha gitmek gerektiğini düşünüyorum. Bir maske kullanmak vermedi insanların kendi tavsiyelerini dinlemek gerekmez. Bildiğiniz olamaz - Bunu kullanmak istemiyorsanız, sanırım.
Ve nihayet maske Collamask yasası, arkadaş veya meslektaş anne, anne için büyük bir hediye olduğunu söylemek istiyorum. Bu durumda, bu hediyeyi gençlik ve güzellik içten arzusudur. Herhangi bir kadın mutlu kılan tüm bağımsız onun yaşı.
Aşırı kilo sorunu ile birçok kişi tarafından bilinir. Özellikle kadınlar bu problemden muzdarip. Birisi bir şey yapmaya karar verdi ve ne yazık ki, sadece bazen elbiselerini değiştirmek için olabilir ve birisi sorunu mücadele başlar. Bu listede, ve ben.
Kilom benim için çok önemli. Birçok kez farklı diyetler kullanarak ve yağ yakmak ve iştahı azaltmak için özel ürünler çeşitli alarak kaybetmeye çalıştık. Ben çok ünlü ve çok popüler olan birçok ürün, yardımcı ama esas olarak bir süre için bu ürünü, ağırlık tekrar kullandıktan sonra olamaz fark etti. Bu nedenle, ben benim durumumda neler yapabileceğini bilmiyordu. Ben gerçekten üzülmüştü.
Ben kilo kaybı için yöntemler Internet bilgi arama ve ben Fito sprey forumu buldum. forumda yeni bir inanılmaz iyi bir ürün hakkında okuyun. Bana Kullanıcı görüş çok ilginç. Bunu kullanmak eğer gıda günlük alımını kontrol etmek gerek olmadığını iddia ederek, onu aldı olanlar. Sadece öğle yemeğinden sonra götürün ve aşırı kilo sorunu ortadan kalkacak! Ben pazarlama sandım. Ben iyi biliyorum am: Eğer kalori kontrol etmek zorunda kilo vermek istiyorum. İlk başta ben tamamen imkansız olduğunu düşündüm. Ama Phyto Spray böyle yorumları okuduktan sonra ben biraz düşünce yaşıyorum ve bu sıradışı ürünü denemeye karar verdi. Ben yaptım …
Bir kez kilo kaybı yöntemleri hakkında bazı bilgiler internette arıyordum ve ben Fito sprey forumu buldum. Bu forumda yeni bir harika bir ürün hakkında okuyun. kullanıcıların görüşleri benim için çok ilginçti. Onlar bu ürünü almak durumunda gıda günlük alımını kontrol etmek gerek olmadığını söyledi. Yeterli kaybolur öğle ve aşırı kilo sonra tek kullanımıdır. Bu reklam düşündüm. Ben tam olarak biliyordum: Eğer kalori kontrol etmek zorunda kilo vermek istiyorum. İlk başta ben tamamen imkansız olduğunu düşündüm, ama sonra Phyto Spray üzerinde kometnare okurken, ben bu nesvakidašnij ürünü denemek için düşünce ve büyük ettik. Ben yaptım.
yeni ürünler Fito kompozisyonu kilo kaybı için Sprey
Ben bu ürünü satın almak karar vermeden önce, ben dikkatle kompozisyon Fito Sprey inceledik. Etkinliği çok iyi bilinen ve çok yararlı maddeler içerir gerçeğine dayanmaktadır:• Garcinia Özü yağ içine aşırı karbonhidrat dönüşümü, yağ kaybını hızlandırmaya önler ve tatlılar ve pastalar için arzu azaltır;• Goji polisakkaritler, fitosteroller, vitamin ve iştah azaltmak, enerji içine yağ dönüşüm hızlandırmak kalp ve kan damarları korumak ve bağışıklık sistemini güçlendirir mineraller içerir;• Yeşil Kahve etkili yağ yakar kandaki kolesterolü düşürür, vücuttaki toksinlerin ve fazla sıvıyı ortadan kaldırır. antioksidanlar ve kafein düşük seviyeleri içerir;• Limon asidi, metabolizmayı aktive sindirim geliştirir ve toksinlerin atılmasını hızlandırır;• Mentol ve nane ferahlatıcı nefes, yağ yakımını hızlandırır.• Asai ayıklayın ve Mango glucide ve aşırı yağ birikimini önlemek flavonoidler içerir, hücre zarını korur ve bağışıklık sistemini güçlendirir;• yağ yakma L-karnitin.
Üreticilerin izmlešati tek bir üründe bir araya malzemeyi biliyor karar gibi görünüyor. Ben kilo kaybı için fiyat Fito Sprey çok yüksek olmalıdır düşündü bu yüzden. Ben Garcinia duydum Bir çok ayıklamak, ama ben denemedim. Goji Ben bundan önce bir kaç ay sürdü. Belki de sağlık için çok iyi ama ben nedeniyle tatsız tadı onları almayı durdurdu. Ben sadece yeşil kahve alarak olumlu bir etkisi alamadım. Asai tanımadı ayıklayın. Ona duymamıştım. Mango önce yemedim ve bu gerekli vücudun sonucudur sonra neden bilmiyordum asla.
Ben bu mucizevi sprey almak için çalıştı
Kullanıcı geri bildirimi Fito Spay, tabii ki, onların rol oynamıştır. Bu ürünü almaya karar verdim ama benim kasabasında eczanelerde Bitkisel Sprey bulamadı. önce birkaç ay boyunca bunu kullanmaya başladı benim arkadaşının önerisi, ben resmi sitesinde bir sprey aldım. Ben hoş Fito Sprey ürünlerin fiyatı şaşırdı. Ben Sırbistan’da fiyat Fito Sprey nedeniyle nakliye biraz daha yüksek olacağı düşünülmektedir.
ürün alarak üç hafta sonra inanılmaz bir sonuç aldı! Ben çaba olmadan ve diğer hazırlıklar olmadan üç kilo kaybetti. Tabii ki üç kilogram çok değil, ama bu sonuçtan çok memnunum:1.Ni cilt ile sorun bulunmuyor. Pürüzsüz Diğer ve daha önce olduğu gibi esnek.2.Ni bu hızlı kilo kaybı durumunda olduğu gibi hemen tüm gardırop mjenjam gerek yoktur. Her kadın bütün gardırop satın çok zor ve pahalı olduğunu bilir. Birçok kişi gerçekten eski şeyler seviyorum ve hemen atılır olamaz düşünüyorum.
Bir günde birçok kez püskürtme kullanılır. Bu çok kolay: sadece ağız içine püskürtün. O iyi bir serinletici nefes ilginçtir. Başlangıçta ben bir taze nefes kilo kaybı için sprey kullanımı sadece tek etkisi olacağını düşündüm, ama sonra ben bu ürün aslında kayıp pound yardımcı olduğunu fark etti.
Bu sadece benim görüşüm değil. Kadın forumlarda bu ürünün kullanımı ile ilgili yorumlarına bir yeri vardır. Tabii ki, onlar reklam olabilir, ama benim deneyim doğru olduğunu bana gösterdi.
Özellikle dikkat Phyto Spray birçok doktor görüşleri ile çekti. Ben tıp yerinde gördüm. Diğerleri gibi, ben beslenme ve endokrinologlar görüşü günlük kilolu önemli olduğunu hastalarda çalışmak kim eminim. Sana bu yorumların bazıları göstereceğiz.
Endokrinolog Milena Jovovic şunları söyledi: “… Ben Fito Sprey zayıf, ancak güvenli ve gerçekten iştahı azaltır güvenli bir ürün olduğunu düşünüyoruz …”
Diyetisyen Jelena Kovacevic kullanılan sprey kendi kendine çalıştı: “O gerçekten iştah azaltmaya yardımcı olur ve kilo kaybetme genel sonuç artırır. Bu sprey bir çare değil, ama kilo kaybı için ürünler listemde iyi bir yer almıştır. “
Hayatımda sadece bir kere kalın, güçlü ve gerçekten güzel saçlara sahip olmuştum, o da hamilelik dönemindeydi. Hormonlardan mıdır bilmiyorum saçlarım okadar gür, güzel ve parlaktı ki yolda giderken herkes dönüp bana bakıyordu. Maalesef bu güzellik uzun sürmedi. Bebeğin doğumundan 2 ay sonra saçlarım dökülmeye başladı, hemde öyle iki-üç tel değil, baya tutam tutam saçlarım tarağın üstünde kalıyordu. Ön taraftan kellenmeler belirmeye başlamıştı bile. Panik içindeydim. Bir şeyler yapmak zorundaydım.
Belkide saçlarıma vitamin yetmiyordur diyerek eczaneden vitamin kompleksi aldım, reklamlardaki şampuanlarla yıkadım, ev yapımı maskeler denedim – hiç biri işe yaramadı. Gittikçe durum daha da kötüleşiyordu.
Bir gün kosmetolog arkadaşım Aylin çalıştığı güzellik salonuna davet etti beni ve saçlarıma bakım yaptı. Çok iyi geldi, ama öyle pahalı prosedürlere maalesef her gün verecek param yok. O gün Aylin bana bir sır verdi, meğer salonda yapılan bakımın aynısını evde kendim de yapabilirmişim. Hemde 10 katı daha ucuza. Arkadaşımın yorumuna göre ucuz ve çok etkili bir saç bakım ürünüymüş.
Sırrın adı – Hair Megaspray saç spreyi. Anlattığına göre aynı ürün pahalı güzellik salonlarında kullanılır ve müşterilerden kat katı gelir elde ediliyormuş. En önemlisi de kullananlar pek memnun kalıyormuş.
Hair Megaspray saç spreyi nasıl çalışır? Nelere iyi gelir?
İsmi geçen spreyin nasıl bir şey olduğunu merak edip araştırmaya karar verdim. Meğer bu ürün lisanslı ve bütün uluslararası standartlara uymaktaymış. Şirketin resmi web sitesinden okuduğum ve anladığım kadarıyla düzenli kullanıldığında Hair Megaspray aynı anda bir sürü derde deva olurmuş. Mesela:
- Saç köklerini güçlendirir, dökülmesini önler;
- Saçların büyümesini sağlar;
- Saç köklerini besler;
- Nemlendirir;
- Ultraviyole ışınlarından korur;
- Saçların kırılganlığını azaltır;
- Antistatik etkisi sağlar;
- Saçlar ışıltı ve ihtişam verir.
Sizi bilmem, ben baya etkilendiğimi söyleyebilirim. Kabul etmek gerek her saç spreyi ultra viyole ışınlarına karşı korumaz. Bir tek o değil, Hair Megaspray sayfasında kullanıcılardan gelen onlarca olumlu yorum okudum. Bu güne kadar kullananların % 98 memnun kalmış olması benim için çok şey ifade ediyor.
Peki Hair Megasprey içeriğinde neler var? Hangi malzemeler ve besinler mevcut?
Öncelikle belirtmek istiyorum ki bileşiminde %100 doğal vitamin formülü mevcut. Bu da demektir ki asla yan etkisi, alerji, yada benzeri şeyler başınıza gelmeyecektir.
- Papatya ve ısırganotu özü – saç derisini rahatlatır, iltihabı ve alerjiyi azaltır, saçlara parlaklık ve hoş koku verir;
- Dulavratotu yağı – saç köklerini güçlendirir, saçın yapısını geliştirir ve kırık uçlarla etkin bir şekilde savaşır;
- Argan yağı – güçlü antioksidan, saçları zararlı UV ışınlarından korur, parlatır, yumuşaklık verir;
- E vitamini – tüm vücudu canlandırmakla kalmaz, saçı güneşin zararlı etkisinden korur, köklerine giden kan dolaşımını artırır, saçların ağarmasını engeller;
- A vitamini — saç köklerini güçlendirir, büyümelerini artırır ve saç dökülmesini engeller;
- Hindistan cevizi ve avakado yağı — saç dökülmesini durdurur, fiziksel etkiler ve boyalara karşı korur, büyümeyi etkinleştirir, ipeksi ve sağlıklı bir parıltı verir;
- Tarçin yağı ve organik kırmızı biber özü — güçlü bakteri yok edici, iltihaplanma karşıtı ve yatıştırıcı etkisi vardır.
En iyi sonuç için uymanız gereken talimatlar:
- Spreyi sadece kafa derisine değil tüm saça sıkın. Köklere hafifçe masaj yapın.
- Plastik yada havluyla başınızın etrafını sarın.
- Bir saat o şekilde tutun, daha sonra sıcak suyla normal bir şekilde yıkayın.
Sipariş ettikten 4 gün sora kapıma kadar teslim ettiler. Kutusu güzel, renkli, içinde güvenlik kodu vardı.
Spreyi başıma ve saçlarıma sıktım, kıvamı çok hoştu, asla yağlı değil.Sonra masaj yaparak saç köklerini ovdum. Daha sonra havluyu başıma dolayıp 1 saat yattım, müzik dinledim. En son olarak duşa girdim ve saçlarımı bir güzel yıkadım. Bu prosedür günde sadce 1 saatimi alıyor olması güzel, bebeğim uyurken bile salon bakımı yapabiliyorum.
Kullanmaya başladığım günden bu yana henüz 1 hafta geçti. Saçlarımın şimdiki hali önceden olduğundan çok daha iyi. Saçlarım artık dökülmüyor, daha kolay taranır oldu. Bir de bu spreyın kokusunu belirtmel istiyorum – okadar güzel kokuyor ki artık parfüm sıkmama bile gerek kalmadı. Beğenmediğim tarafına gelince — biraz kafa derim kaşınmaya başladı, ama sanırım bu yeni saçların çikmasından dolayı, yani alerjik bir durum değil.
Paketinde yazdığına göre saçların tamamen düzelmesi için en az 2 hafta kullanılması gerekiyor. Çok merak ediyorum sonuç nasıl olacak, ki şimdiden muhteşem saçlara sahibim.
Hair Megaspray nerden, nasıl elde edilir, fiyatı nedir?
Belirtiler 2 haftalık sürecin henüz geçmemesine rağmen saçlarım parlaklığa ve ipeksi bir yumuşaklığa kavuştular, artık hiç dökülmüyorlar ve kellenmiş bölgelerden yeni saçlar çıkmaya başladı bile. Bendeki bu değişimi gören arkadaşlarım da denemeye karar verdiler.
Sipariş vermek isteyenlere hep söylüyorum – yukarıda bahsi geçen saç spreyi eşsiz bir güvenlik kodu içeren orijinal paketlerde satılır. Taklitlerden sakınmak gerek, yoksa üzücü sonuçlarla karşılaşabiliriz. Sahte mal aldığımızda sadece paramızı değil, saçımızı da kaybedebiliriz.
Blog yazarlığına başlayan herkes bir süre sonra normal olarak kafayı ziyaretçi sayısını
arttırmaya takıyor. Bunun için de Google aramalarında daha üst sıralarda çıkmanın yollarını araştırıyor. Sonuç olarak her blogger er ya da geç
SEO ile tanışıyor.
Dünyanın en popüler ve ücretsiz içerik yönetim sistemi olan Blogger’da Wordpress veya diğer içerik yönetim sistemlerindeki otomatik SEO paketleri bulunmadığından Blogger kullanıcıları olarak bir bazı SEO düzenlemelerini kendimiz yapmalıyız. Blogger’da bunu yapmanın yolu ise meta tag eklemekten geçiyor.
Meta Tag Nedir? Ne İşe Yarar? Meta tag, sayfanın kodlarına eklenen fakat ziyaretçiler tarafından görünmeyen, eklendiği sayfanın içeriğini tanımlayan metin parçalarıdır. Meta tagler arama motorlarının siteleri ziyaret eden örümcek dediğimiz botları tarafından algılanır ve arama motoruna o sayfanın ne ile ilgili olduğu hakkında bilgi verir.
Meta tagler sayfanın HTML kodları arasında <head> ve </head> kodları arasında yer alır. Blogger’da Şablon > HTML’yi Düzenle dediğinizde <meta content='…………..' name='…………'/> şeklinde gördüğünüz satırlar birer meta tagdir ve hepsinin anlamı vardır.
Blogger’a bu meta kodlarını doğru ve güncel bir şeklinde eklerseniz Blogger üzerinde yapılabilecek pek çok optimizasyon işlemini yapmış olursunuz. Bu yüzden bune All In One SEO paketi dedim.
Blogger All In One SEO Paketi Aşağıda gördüğünüz meta tagleri şablonunuzun HTML kodlarında <head> satırının altına ekleyeceksiniz. Tabi ekleyeceğiniz meta tag daha önce eklenmişse silmeniz gerekmektedir.
<meta charset='utf-8'/>
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
<meta content='blogger' name='generator'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<link href='http://www.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<link expr:href='data:blog.url' rel='canonical'/>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Page Not Found - <data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex' name='robots'/>
</b:if>
<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.isMobile'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.pageType != "error_page"'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<meta expr:content='data:blog.pageName + ", " + data:blog.pageTitle + ", " + data:blog.title' name='keywords'/>
</b:if></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='kelime1, kelime2, kelime3' name='keywords'/></b:if>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/>
<link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if>
<meta content='website' property='og:type'/></b:if></b:if></b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/></b:if>
<link href='/favicon.ico' rel='icon' type='image/x-icon'/>
<link href='https://plus.google.com/+BloghocamBlogspot/posts' rel='publisher'/>
<link href='https://plus.google.com/+SerdarKara/about' rel='author'/>
<link href='https://plus.google.com/+SerdarKara' rel='me'/>
<meta content='xxxxxxxxxxxxxxx' name='google-site-verification'/>
<meta content='xxxxxxxxxxxxxxx' name='msvalidate.01'/>
<meta content='xxxxxxxxxxxxxxx' name='alexaVerifyID'/>
<meta content='Istanbul, Turkey' name='geo.placename'/>
<meta content='Serdar Kara' name='Author'/>
<meta content='general' name='rating'/>
<meta content='Turkey' name='geo.country'/>
<meta content='tr_TR' property='og:locale'/>
<meta content='en_US' property='og:locale:alternate'/>
<meta name="language" content="turkish"/>
<meta content='https://www.facebook.com/serdarkara.bh' property='article:author'/>
<meta content='https://www.facebook.com/bloghocam' property='article:publisher'/>
<meta content='@BlogHocam' name='twitter:site'/>
<meta content='@BlogHocam' name='twitter:creator'/>
Değiştirmeniz gereken yerleri
mavi renkle gösterdim. Şu şekilde düzenlemeniz gerekiyor:
- <meta content='kelime1, kelime2, kelime3' name='keywords'/> kelime1, kelime2, kelime3 yerine önemli anahtar kelimelerinizi yazın.
- <link href='https://plus.google.com/+BloghocamBlogspot/posts' rel='publisher'/> buraya blogunuz için oluşturduğunuz Google+ sayfasının urlsini yazın. Eğer sayfa oluşturmadıysanız kişisel Google+ profilinizin urlsini yazabilirsiniz.
- <link href='https://plus.google.com/+SerdarKara/about' rel='author'/>
<link href='https://plus.google.com/+SerdarKara' rel='me'/> buralara kişisel Google+ proflinizin urlsini yazın.
- <meta content='xxxxxxxxxxxxxxx' name='google-site-verification'/> buraya Google Search Console kodunu yazın.
- <meta content='xxxxxxxxxxxxxxx' name='msvalidate.01'/> buraya Bing Webmaster Tools kodunu yazın.
- <meta content='xxxxxxxxxxxxxxx' name='alexaVerifyID'/> buraya Alexa kodunuzu yazın.
- <meta content='Istanbul, Turkey' name='geo.placename'/> buraya bulunduğunuz şehri yazın.
- <meta content='Serdar Kara' name='Author'/> buraya blog yazarının ismini yazın.
- <meta content='https://www.facebook.com/serdarkara.bh' property='article:author'/> buraya kişisel Facebook profilinizin urlsini yazın
- <meta content='https://www.facebook.com/bloghocam' property='article:publisher'/> buraya blogunuzun Facebook sayfasının kullanıcı adını yazın.
- <meta content='@BlogHocam' name='twitter:site'/> buraya blogunuzun Twitter hesabının kullanıcı adını yazın.
- <meta content='@BlogHocam' name='twitter:creator'/> buraya kişisel Twitter hesabınızın urlsini yazın. Tekbir Twitter hesabı kullanıyorsanız ikisine de aynı kullanıcı adını yazın.
Eklediğimiz Bu Meta Tagler Ne İşe Yarar? Kodlarla haşır neşir olanlar bu meta taglerin çoğunun ne anlama geldiğini kolayca anlayacaktır ama ben yine de genel olarak bu ayarların blogunuza katkısından bahsedeyim.
Sayfa başlıkları optimize edilecektir. Arama sonuçlarında yazı başlığı blog başlığından önce görünecektir. Indexlemeler daha düzenli yapılacaktır. Mükerrer indexlemelerin önüne geçilecektir. Google, Bing ve Alexa verify kodları yer almaktadır. Facebook, Twitter ve Google+ paylaşımlarında alakasız başlık, açıklama ve görüntü düzelecektir.
Bilgisayar karşısında, koltuklarda, sandalyelerde, masa başlarında saatler harcayan biz bloggerlar için bedenimizin, zihnimizin ve ruhumuzu sağlıklı olması çok önemli. Bazen yanlış bir oturma pozisyonu, bazen yanlış mobilya seçimi, bazen düşük ışık gibi etkenler farkında olmadan sağlığınızı bozabilir.
Bildiğiniz gibi Blog Hocam’ın sloganı “Daha iyi bloglar için” ve beş buçuk yıldır blog yazarlarına bu doğrultuda içerikler paylaşılıyor. Bu yüzden sağlık konusu da nereden çıktı diyebilirsiniz fakat unutmayın ki daha iyi yazılar yazmak, buna bağlı olarak daha iyi bloglara sahip olabilmek için beden, zihin ve ruhunuzun sağlıklı olması gerekir.
İşte bu yüzden blog yazarlarıyla bazı küçük sağlık ve konfor önerileri paylaşacağım. Bilgisayar başında harcadığınız vakit süresince sağlıklı ve konforlu olmak hem blogunuzu, hem okulunuzu/işinizi, hem de sosyal hayatınızı olumlu yönde etkileyecektir.
1. Blog Yazmaya Başlamadan Önce Yapılması Gerekenler Günün erken saatleri ise ve yeterli vaktiniz varsa sabah sporu yapıp duş almanız, güne şahane başlamanızı sağlayacaktır. Eğer öyle bir imkanınız yoksa ufak tefek egzersizler yapabilirsiniz; boynunuzu germek, bilek ve parmak egzersizleri yapmak gibi… Ve bilgisayar başına otururken kesinlikle aç olmamalısınız.
- Örnek
el ve parmak egzersizleri- Örnek
boyun egzersizleri2. Çalışma OrtamıBlog yazılarınızı hangi şartlarda, hangi ortamlarda yazıyorsunuz bilmiyorum ama bana sorarsınız sakin, aydınlatılması iyi yapılmış, düzenli ve konforlu bir çalışma odası/masasında yazmanız veriminizi arttıracaktır. Verimli bir çalışma ortamı oluşturmak için ergonomik ve kullanışlı bir çalışmaması masası, rahat hareket etmenizi sağlayacak konforlu ve yüksekliği ayarlanabilir bir ofis sandalyesi, akşam çalışmalarınız için gözünüzü yormayacak bir aydınlatma sistemi, sağlığınız için önemli olan bel yastığı ve ayak desteği gibi ortopedik ürünler temin edebilirsiniz.
- Örnek
ofis sandalyeleri- Örnek
çalışma masaları- Örnek
ortopedik ürünler3. Masa Düzeni Sağlıklı bir çalışma ortamında en önemli unsurlardan biri de düzenli bir masadır. Ben çalışma masası olarak L şeklinde masa tercih ediyorum. Bilgisayarımı karşıma aldığımda sağ tarafımda bir boşluk olması işime geliyor. Sağ taraftaki bu boşluğa kahvemi/çayımı, not defterimi, print outlarımı, telefonumu, tabletimi vs koyuyorum. Sizlere de notlarınızı almak ve yazı planlarını yapmak için mutlaka bir not defteri, çeşitli renklerde kalemler ve fincanınızı koymak için bardak altlığı kullanmanızı öneririm. Elbette bunlar masanın üzerinde düzenli ve tertipli olmalı.
4. Bilgisayar Ve Aparatlar Bir bloggerın en önemli ihtiyacı ise tabi ki bilgisayarıdır. Taşınabilir özelliği sebebiyle çoğunuz gibi benim tercihim de dizüstü bilgisayarlar. Ancak uzun süreler ekrana baktığımız ve bilgisayarlarımızı açık tuttuğumuz için sağlığımız için bazı önlemler almamız şart. Bunların başında da laptop soğutucular geliyor. Aşırı ısınmalarda hem bilgisayarınızın hem de sizin sağlığınızı koruması laptop soğutucular kullanabilirsiniz. Ayrıca ekran ve klavye temizliği için özel üretilen küçük aparatlardan da faydalanabilirsiniz. Kaliteli bir kamera, mikrofon ve kulaklık ise vloggerların olmazsa olmazları.
5. Molalarda Yapılması Gerekenler Son olarak bilgisayar ekranına uzun süre bakmamanızı ve 45 dakikada bir küçük molalar vererek bir şeyler içmenizi, ekran dışında bir şeylerle ilgilenmenizi önereceğim. Sürekli aynı yere bakmak hem gözlerinizi hem de zihninizi yorabilir. Ben molalarda balkona veya çalışma odasının dışında bir odaya geçerek kahve içerim fakat çok fazla kahve tüketmek önerilmediği için bitki çaylarını da tercih edebilirsiniz.
Yazımın başında da belirttiğim gibi blogunuzla ilgilenirken bilgisayar başında geçirdiğiniz süre boyunca konforunuza ve sağlığınıza dikkat etmeniz veriminizi arttıracaktır. Bu konforu sağlamak için gerekli olan her türlü ofis mobilyası, ofis malzemesi, kırtasiye malzemesi ve teknolojik cihaz, bu yazıyı yazarken referans aldığım site olan
Avansas.com’da mevcut. Bu ürünleri incelemek ve temin etmek için siteyi ziyaret edebilirsiniz.

Son zamanlarda etkin kullanılan ve kullanımı bir hayli yaygınlaşan instagram ile paylaştığınız resimleri blogunuzda da görüntüleyebilmek için bloggere özel üretilen blogger instagram eklentisi ile instagram hesabınızda paylaştığınız bir resmi aynı zmanda blogunuzda da yayınlama imkanını bulabilirsiniz.Eğer ilgi çekici resimler paylaşırsanız blogunuzu takip eden kişiler bir süre blogger instagram eklentisi sayesinde instagram hesabınızı da takip etmeye başlayacaktır böylelikle instagramda takipçilerinizi arttırmak için blogunuzu da kullanmış olursunuz ve blogunuzu yeni bir eklenti (blogger instagram eklentisi) kazandırmış olursunuz.
Demo Görünüm
Blogger İnstagram Eklentisini Bloguma Nasıl Eklerim?1-Buraya tıklayarak siteye giriş yapıyoruz.
2-Açılan Sayfadaki formu aşağıdaki gibi dolduruyoruz.
3-Oluşturduğumuz blogger instagram eklentisinin nasıl göründüğüne bakmak isterseniz, yukarıdaki resimde görünen mavi renkli
Preview butonuna basın.
4-Kod Oluşturmak için de yeşil renkli
Generate code butonuna basın.Butona bastığınızda aşağıdaki gibi bir kod sayfası açılacak.
5-Yukarıdaki resimde gördüğünüz pencerede açılan ve sizin ayarlarınızı barından kodu kopyalıyoruz.
6-Blogger hesabımızla
giriş yapıyoruz.
7-Kumanda Paneli>Yerleşim modunu açıyoruz ve buradan
Gadget Ekle>HTML/JavaScript gadgetini seçiyoruz.
8-Açılan Gadget penceresine
4.adımda resimde gördüğümüz ve kopyaladığımız kodu yapıştırıyoruz.
9-Kaydet butonuna basıp çıkıyoruz.
10-Blogger İnstagram eklentisi blogunuza eklenmiş oldu.
Dilerseniz eklediğiniz
Blogger İnstagram eklentisini yerleşim modundayken sürükle bırak yöntemi ile blogunuzda istediğiniz bir alana sürükleyip bırakabilirsiniz.
İnstagram hesabımızı burdan takip edebilirsiniz.
@blogokulu

Blogger gadget ekleme yöntemiyle bir kaç tık sonunda blogunuzda
navigasyonlu bir dikey menü olmasını istermisiniz ?
Blogger dikey menü ile blogunuzun kenar çubuğunda, footer (alt alanlara) menüler ekleyebilir istediğiniz şekilde linkler verebilirsiniz.
Blogger dikey menü eklentisini gadget olarak blogunuza eklemek için yapmanız gerekenleri maddeler halinde sıralyacağız. Bu maddeleri sırası ile okuduğunuzda ve uyguladığınızda sizde
blogger dikey menü eklentisini blogunuza eklemiş olacaksınız.
Blogger Dikey Menü Eklentisini bloguma nasıl eklerim?
1-Blogger Hesabınızla
giriş yapın.
2-Yerleşim>Gadget Ekle>Html/Javascript yolunu takip edip, açılan pencereye aşağıdaki kodu kopyalayıp yapıştırıyoruz.

<!-- Blogger Dikey Menu Code From http://www.blogokulu.org/ -->
<style>
#v-menu {
margin: 0;
padding: 0;
font-family: Verdana, Helvetica, Arial, sans-serif;
}
#v-menu {
width: 275px;
}
#v-menu ul {
list-style: none;
text-indent: 0px;
}
#v-menu li {
margin-top: 0px;
border-bottom: 1px solid #414141;
}
#v-menu a {
font-family:Verdana, Geneva, sans-serif;
font-size: 15px;
font-weight:bold;
font-variant: inherit;
padding: 0px;
color:#CCC;
display: block;
padding: 13px 50px;
height: 26px;
line-height: 26px;
text-decoration: none;
background:#333 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEStN6MiZKFHTpXbODucQv9BWUdgMA4WBv0jmFDLKmbP2yQ8DezHVf9EIbwIVC6n-P6OImUKPnQTDQfZg3QO-wo7Qpa4ieiygm-k6tRBpIEjJfEwVgXjhNAg8EHnONF8ic1O4aM8a45VGZ/s1600/menu-bg.png) no-repeat;
text-shadow: 1px 1px 1px #111;
-webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);
}
#v-menu a:hover {
background: #5e5e5e url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZOqKxXSBc7igwY3VTXrbl0XbjYoVJ1-QPu4Uthc9Fr6ooar_ICtVdIbtM8ik0tIvyXQU05FIQu34DM5w1UpsiKvhM2WRCwMG8VCR8172oIFxC_o3HOD57r31apJe9i8y0iCF8tCdCxQIm/s1600/hover-bg.png) no-repeat;
font-size: 14px;
padding: 13px 60px;
-webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);
}
#v-menu a:visited {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZOqKxXSBc7igwY3VTXrbl0XbjYoVJ1-QPu4Uthc9Fr6ooar_ICtVdIbtM8ik0tIvyXQU05FIQu34DM5w1UpsiKvhM2WRCwMG8VCR8172oIFxC_o3HOD57r31apJe9i8y0iCF8tCdCxQIm/s1600/hover-bg.png) no-repeat;
}
#v-menu a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZOqKxXSBc7igwY3VTXrbl0XbjYoVJ1-QPu4Uthc9Fr6ooar_ICtVdIbtM8ik0tIvyXQU05FIQu34DM5w1UpsiKvhM2WRCwMG8VCR8172oIFxC_o3HOD57r31apJe9i8y0iCF8tCdCxQIm/s1600/hover-bg.png) no-repeat;
}
</style>
<div id='v-menu'>
<ul>
<li><a href="URL ADRESİNİZ">blogokulu</a></li>
<li><a href="URL ADRESİNİZ">blogokulublogokulu</a></li>
<li><a href="URL ADRESİNİZ">blogokulu</a></li>
<li><a href="URL ADRESİNİZ">blogokulu</a></li>
<li><a href="URL ADRESİNİZ">blogokulu</a></li>
</ul>
</div>
<!-- Blogger Dikey Menu Code From http://www.blogokulu.org/ -->
Kod içerisinde mavi renkle belirttiğimiz
“URL ADRESİNİZ” kısmına adresimizi yazıyoruz, kırmızı yere ise menudeki ismi yazıyoruz.
Örnek:
<li><a href="http://www.blogokulu.org/2014/11/blogger-dikey-menu-eklentisi-navigasyonlu
Hızlı, pratik, kullanıcı dostu olması gibi nedenlerle son zamanlarda çoğu web projesinde gördüğümüz
Font Awesome hakkında bilgi vermek istiyorum. Font Awesome nedir, ne değildir, ne işe yarar, nasıl kullanılır gibi soruların yanıtlarını bu yazıda vermeye çalışacağım.
Font Awesome Nedir? Font Awesome, vektörel ikonların font olarak bir araya geldiği, @font-face özelliğiyle çalıştığı için kullanımı oldukça kolay olan açık kaynaklı bir font/ikon kütüphanesidir.
Kısacası font awesome herkesin kullanımına açık olan bir font yani yazı tipi topluluğudur. Fakat bildiğimiz fontlarda harfler ve rakamlar varken font awesome’da ikonlar vardır.
Font Awesome Kullanmanın Avantajları Nelerdir? Yukarıdaki tanımda da okuduğunuz üzere font awesome’ı kullanmaktaki amaç eski tip .jpg, .png, .gif grafik ikonlarının yerine daha hızlı, modern ve basit karakter ikonları göstermektir. Grafik ikonlar yerine font awesome ikonları kullanmanın avantajları kısaca şunlardır:
- Blogda kullanacağınız ikonlar grafik olmadığı için sayfanın açılması daha hızlı olacaktır.
- Font awesome ikonları hiçbir optimizasyona gerek duymadan mobil cihazlara uyacaktır.
- Çok geniş bir ikon paketi mevcut olduğundan sadece basit bir HTML kodu kullanarak yüzlerce ikondan ücretsiz faydalanabileceksiniz.
- İkonlar birbiriyle uyumlu olduğundan ve hepsi aynı familyadan geldiğinden görsel açıdan şık olacaktır.
Blogger’da Font Awesome Nasıl Kullanılır? Font awesome ikonlarını Blogger’da kullanmanız için yapmanız gereken ilk şey font awesome dosyasını tanıtmak tır. Bunun için
Şablon > HTML’yi Düzenle diyerek
<head> kodunun altına şu kodu eklemelisiniz:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet" />
Şimdi font awesome'ın ikon
kütüphanesini ziyaret ederek kullanmak istediğimiz ikonun üzerine tıklayalım ve o ikona ait kodu alalım. Örnek olarak ben futbol topu ikonunu seçtim ve bu ikonu blogda göstermek için yapmam gereken tek şey o ikona ait HTML kodunu istediğim yere eklemek. Futbol topu ikonunun kodu şu:
<i class="fa fa-futbol-o"></i>
Bunu kodu eklediğimizde elde ettiğimiz sonuç ise şu:
Futbol topu örneğinden devam edelim. Futbol topu ikonunu daha farklı boyutlarda kullanmak istediğimizi düşünelim. Bunun için mevcut koda çok küçük bir ekleme yapacağız. Farklı ikon boyutları için odlar şu şekilde:
<i class="fa fa-futbol-o fa-lg"></i>
<i class="fafa-futbol-o fa-2x"></i>
<i class="fa fa-futbol-o fa-3x"></i>
<i class="fa fa-futbol-o fa-4x"></i>
<i class="fa fa-futbol-o fa-5x"></i>
Ortaya çıkan sonuç ise şu şekilde:
Örneklerle devam ediyoruz. Şimdi de yine font-awesome'ın nimetlerinden faydalanarak sosyal ikonlardan bir yatay menü yapalım. Bunun için kullanacağımız kod şu şekilde olmalı:
<a href="#"><i class="fa fa-facebook fa-lg"></i></a>
<a href="#"><i class="fa fa-twitter fa-lg"></i></a>
<a href="#"><i class="fa fa-instagram fa-lg"></i></a>
<a href="#"><i class="fa fa-google-plus fa-lg"></i></a>
<a href="#"><i class="fa fa-linkedin fa-lg"></i></a>
<a href="#"><i class="fa fa-pinterest fa-lg"></i></a>
<a href="#"><i class="fa fa-youtube fa-lg"></i></a>
<a href="#"><i class="fa fa-rss fa-lg"></i></a>
Ortaya çıkan sonuç ise şu şekilde:

İkonlarının renginin yeşile döndüğünü fark ettiniz sanırım. Bunun nedeni sosdyal takip hesapları için ikonlara link vermem ve Blog Hocam'da tüm linklerin renginin yeşil olarak tanımlanmış olması. Sizin blogunuzda linkler kırmızı ise ikonlar da otomatik olarak kırmızıya dönüşecektir.
Fakat font awesome ikonlarını CSS ile istediğiniz gibi kontrol edebilirsiniz. Örneğin her ikonu farklı renk yapabilirsiniz. Bunu da bir örnekle gösterelim isterseniz. Bunun için her bir class için stil kodu tanımlamamız yeterli olacaktır:
<a href="#"><i class="fa fa-facebook fa-lg"></i></a><style>.fa-facebook{color:#3b5998}</style>
<a href="#"><i class="fa fa-twitter fa-lg"></i></a><style>.fa-twitter{color:#00aced}</style>
<a href="#"><i class="fa fa-instagram fa-lg"></i></a><style>.fa-instagram{color:#125688}</style>
<a href="#"><i class="fa fa-google-plus fa-lg"></i></a><style>.fa-google-plus{color:#dd4b39}</style>
<a href="#"><i class="fa fa-linkedin fa-lg"></i></a><style>.fa-linkedin{color:#007bb5}</style>
<a href="#"><i class="fa fa-pinterest fa-lg"></i></a><style>.fa-pinterest{color:#cb2027}</style>
<a href="#"><i class="fa fa-youtube fa-lg"></i></a><style>.fa-youtube{color:#bb0000}</style>
<a href="#"><i class="fa fa-rss fa-lg"></i></a><style>.fa-rss{color:#ff6600}</style>
Ortaya çıkan sonuç ise şu şekilde:
Aynı örnek üzerinden devam edelim. Font awesome yardımıyla gadget olarak ekleyebileceğimiz bir sosyal takip eklentisi yapalım. Bunun için yukarıdaki örnekte kullandığımız ikonları alt alta sıralayalım ve yanlarına da takip seçeneklerini yazalım. Bunun için kodu şu şekilde düzenliyoruz:
<ul class="fa-ul">
<li><a href="#"><i class="fa-li fa fa-facebook fa-lg"></i>Facebook</li></a><style>.fa-facebook{color:#3b5998}</style>
<li><a href="#"><i class="fa-li fa fa-twitter fa-lg"></i>Twitter</li></a><style>.fa-twitter{color:#00aced}</style>
<li><a href="#"><i class="fa-li fa fa-instagram fa-lg"></i>Instagram</li></a><style>.fa-instagram{color:#125688}</style>
<li><a href="#"><i class="fa-li fa fa-google-plus fa-lg"></i>Google+</li></a><style>.fa-google-plus{color:#dd4b39}</style>
<li><a href="#"><i class="fa-li fa fa-linkedin fa-lg"></i>LinkedIn</li></a><style>.fa-linkedin{color:#007bb5}</style>
<li><a href="#"><i class="fa-li fa fa-pinterest fa-lg"></i>Pinterest</li></a><style>.fa-pinterest{color:#cb2027}</style>
<li><a href="#"><i class="fa-li fa fa-youtube fa-lg"></i>YouTube</li></a><style>.fa-youtube{color:#bb0000}</style>
<li><a href="#"><i class="fa-li fa fa-rss fa-lg"></i>RSS</li></a><style>.fa-rss{color:#ff6600}</style>
</ul>
Ortaya çıkan sonuç ise şu şekilde oluyor:
Kodlarda değişiklikler yaparak ve Font Awesome resmi sitesindeki dökümanlar ile örneklerden faydalanarak bu ikonlardan çok güzel çalışmalar yapabilirsiniz.
Anahtar kelime yoğunluğu SEO’da çok önemli kriterlerden biri. Özellikle bizler gibi web içeriği üreten blog yazarları anahtar kelime yoğunluğu konusunda daha hassas olmalı. Bu yazıda anahtar kelime yoğunluğunun ne olduğundan, bloggerlar ve SEO için öneminden, anahtar kelime yoğunluğunun nasıl hesaplanacağından ve kaç olması gerektiğinden bahsedeceğim.
Anahtar Kelime Yoğunluğu Nedir? Anahtar kelime ve yoğunluk kavramlarından ayrı ayrı bahsederek işe başlayalım. Anahtar kelime arama motorlarında sorgulanan ve bizlerin yazılarımızda kullandığı kelime veya kelime gruplarıdır.
Örneğin konumuz “güzel bloglar” olsun ve güzel bloglarla ilgili bir blog yazısı yazdığımızı düşünelim. Burada amaç “güzel bloglar” şeklinde yapılan aramalarda üst sıralarda çıkmaktır. Yani anahtar kelimemiz “güzel bloglar”dır.
Anahtar kelime yoğunluğu ise kullandığımız anahtar kelimenin yazının bütününde kullanılan kelimelere oranıdır.
Anahtar Kelime Yoğunluğu Nasıl Hesaplanır? Anahtar kelime yoğunluğunun tanımında da okuduğunuz üzere anahtar kelime yoğunluğunu hesaplamak için yazıda kullandığımız anahtar kelimenin tekrar sayısını yazıdaki tüm kelimelerin sayısına bölüp 100 ile çarpmamız gerekmektedir.
Örnek verecek olursak toplam 1000 kelimelik bir yazı yazdığımız düşünelim. Hedef anahtar kelimemiz olan “güzel bloglar” anahtar kelimesinin ise yazıda 20 kez geçtiğini düşünelim. Bu durumda “güzel bloglar” için anahtar kelime yoğunluğu şu şekildedir:
(20/1000)x100=2 Yani anahtar kelime yoğunluğu %2’dir.
İdeal Anahtar Kelime Yoğunluğu Ne Olmalı?İdeal anahtar kelime yoğunluğu içeriğin toplam kelime sayısı, anahtar kelimenin rekabet oranı gibi faktörlere göre değişkenlik gösterse de genellikle
%1 ile %5 arasında olması fikri ağır basıyor.
Google içerikte olağan dışı bir hareket algıladığında o içeriği SPAM içerik olarak nitelendirebiliyor. Bu nedenle aşırı anahtar kelime tekrarı içeriğinizi riske atabilir. Bu nedenle %5-%6 anahtar kelime yoğunluğunu geçmeniz önerilmez.
Anahtar Kelime Yoğunluğunu Hesaplayabileceğiniz Araçlar Tek tek kelimeleri saymak, özellikle bizim gibi binlerce kelimelik içerikler üreten blog yazarları için imkansız elbette. Bunun için ücretsiz kullanabileceğiniz bazı online araçları listelemek istiyorum.
- Seo Book Keyword Density Analyzer -
SEO Centro Keyword Density Checker -
Live Keyword Analysis -
Seo Chat Page Keyword Density Analysis Bu araçlar sayesinde hem webde yayınlanmış sayfaların, hem de yayınlamaya hazır içeriklerinizin anahtar kelime kullanım oranlarını görebilir, bun göre düzenlemeler yapabilirsiniz.
Özel alan adı yani domain konusu çok istendi, çok soruldu, çok araştırıldı biliyorum. Blogunuzda kendi alan adınızı kullanma konusunu yazmadan önce ilk adım olan domain seçme ve domain satın alma konusu üzerinde durmak istiyorum.
Domain yani alan adı seçimi konusunda dikkatli davranmalısınız çünkü blogunuzun alan adını canınız her istediğinde değiştiremezsiniz. Teknik olarak belki mümkün ama alan adı değiştirmek size ziyaretçi, Google sıralaması ve itibar kaybı olarak geri döner. Bu nedenle alan adınızı bir kez, dikkatli bir şekilde seçin ve blogunuz bundan sonraki yaşantısına hem o alan adıyla devam etsin.
Domain (alan adı) seçerken dikkat edilmesi gerekenler1. Çok uzun olmamalıBlogunuzun ismi ile aynı alan adına sahip olmak zorunda değilsiniz. Blogunuzun ismi çok uzun olsa bile alan adınızı daha kısa tutmanız akılda kalıcılık ve paylaşımlarda kolaylık nedeniyle önemlidir.
2. Telaffuzu kolay olmalıTelaffuzu kolay domainler daha akılda kalıcı, paylaşılmaya daha müsait ve markalaşmak için daha uygundur. Örneğin telefonda bir arkadaşınıza blogunuzun adresini söylerken hiçbir karışıklığa mahal vermeyecek, karşınızdakinin tk söyleyişte kolayca anlayaağı bir domain tercih etmelisiniz.
3. Anahtar kelime içermesi önemlidirİlk iki faktör daha çok psikolojik faktörlerdi. Bu ise SEO faktörü. Domainde hedef anahtar kelime geçmesi, o blogun konusu direkt belli ettiği için arama sonuçlarında büyük avantaj sağlar. Eğer mümkünse hedef anahtar kelimeyi içeren bir domain tercih edin. Örneğin moda ile ilgili bir blogunuz varsa domainde moda kelimesinin geçmesi moda aramalarında size fayda sağlar.
4. Sicili temiz bir domain seçin Alan adı satın alırken o alan adının almaya uygun olması, daha önce kullanılmadığı anlamına gelmez. Bu alan adı daha önce başka kişiler tarafından kullanılmış, Google’dan ve AdSense’den ban yemiş olabilir. Bu nedenle alan adını almadan önce sicilini araştırmanızı şiddetle öneririm. Bunu nasıl yapabileceğinizi yazının devamında okuyabilirsiniz.
5. Mümkünse Com uzantı tercih edin Bir alan adının .com, .net, .org gibi uzantıları pek çok uzantısı olabilir. Bazıları ucuz olduğu için .xyz gibi garip alan adlarını satın alabiliyor. Fakat bilinmesi gerekir ki .com uzantılı domainler her zaman daha fazla trafik getirir ve psikolojik olarak daha etkilidir. Tabi eğer bütçeniz varsa tüm uzantılarını almanız ve taklitlerinize karşı önlem almanız iyidir
6. Sadece harf içerisin Blogunuzun isminin “moda kalbi” olduğunu düşünün. Sırf iki kelimeli diye araya – koyarak moda-kalbi.com şeklinde bir domain almanız gerekmez. Bunun yerine bitişik olanı yani modakalbi.com tercih etmelisiniz. (Böyle bir site gerçekten var mı yok mu bilmiyorum. Örnek vermek için şuan uydurdum :)) Ayı şekilde domainlerde 1,2,3 gibi rakamları da kullanmanızı önermem.
Bir domainin geçmişi nasıl araştırılır? Yukarıdaki kriterler doğrultusunda bir alan adına karar verdikten sonra bu alan adının sicilini araştırmamız gerektiğini söylemiştim. Bunun için şu işlemleri yapabilirsiniz:
- Banned Check: Bu aracı kullanarak her hangi bir web sitesinin AdSense veya Google tarafından ban yiyip yemediğini kontrol edebilirsiniz. Yapmanız gereken şey sayfanın alt tarafındaki kutuya domaini yazıp submit butonuna basmak.
-
Wayback Machine: Bu aracı kullanarak her hangi bir sitenin yıllar önce bile kaydedilmiş hallerini görebilirsiniz. Böylece alacağınız domainin daha önce nasıl bir site için kullanıldığını, kötü bir izlenimi olup olmadığını kontrol edebilirsiniz.
Blogger İçin Alan Adı (Domain) nereden ve nasıl alınır? Domain almak için GoDaddy, İsimtescil ve IHS gibiyerli ve yabancı pek çok aracı firma var. Fiyatlar da hemen hemen aynı. Fakat ben kullanım kolaylığı ve Blogger’a kolayca uygulanması nedeniyle
IHS’den alan adı satın almanızı öneririm. Zira satın aldığınız alan adını Blogger blogunuza uygulamayı da IHS üzerinden anlatacağımı belirtmek isterim.
IHSden domain satın almak için şu adımları izleyin:
1. IHS ana sayfasına giderek almak istediğiniz alan adını sorgulatın..
2. Alan adı müsait ise sepete ekleyin.
3. Kaç yıllığına alacağınızı seçip devam edin.
4. IHS üyeliğini tamamlayıp ödeme yöntemini seçin ve satın alma işlemini tamamlayın.
Gerekli bilgiler ve detaylar e-mail adresinize gönderilecektir.
Artık bir alan adınız ver önümüzdeki günlerde yayınlayacağım detaylı bir yazı ile bu alan adını blogunuzda nasıl kullanacağınızı öğreneceksiniz.
Google de birinci sırada çıkmanın sırrı çözülmüş olsa, ve her yazdığınız makale ile
google aramalarda ilk sayfada çıksanız, müthiş bir keyif alırdınız değil mi?
Google aramalarında bir kez
ilk sırada çıktığınızda artık geriye dönüş yoktur. Evet sonunda hak ettiğim yerdeyim der ve geriye yaslanıp, Google Analytics den Gerçek Zamanlı sekmesine basıp tadını çıkartmaya başlarsınız. Bir hangi içeriğe girildiğini merak eder, bir trafik kaynağına bakarsınız. Arada birde mobil mi? Masa üstü mü? Google da birinci sırada çıkmak hazırlıksız yakalanan blog yazarının aklını başından alır.
İlk sayfa da bile çıkmanın yanına yaklaşamayan yüz binlerce yazar varken, nasıl Google Birinci Sırada Çıkmakdan bahsedersin diyenleri ve haklı isyanlarını duyar gibiyim. İçimizden bazıları da ne isyanı ver artık şu formülü diyor. Arkadaşlar içiniz rahat olsun bunun formülünü vereceğim. Fakat yıllarca kafa patlatıp ele geçirdiğim bu formülü her halde ilk satırlarda açıklayacak değilim:). Şundan emin olun. Yazı bittiğinde sizdeGoogle aramalarda ilk sırada çıkmanın keyfini yaşamaya aday bir yazar olacaksınız.
Hayal değil gerçek örneklerle, Google da ve diğer arama motorlarında ilk sırada çıkan yazılarım ile size yol göstermeye çalışacağım. Sizden ricam bu olayı sadece bir kez önce hayal etmeniz. Gözlerinizi kapatın. Sitenizdeki sayfa sayacının delirmiş gibi saniyede bir attığını düşünün. Hayali bile yetti değil mi? Gelsin ilk sıralar, ziyaretçiler, İnternet alemi admin görsün, blogger görsün. Sen değil miydin Google aramalardan günde 2 tekil gönderen? Şimdi yaktım çıranı Google efendi. Çıkarma beni ilk sırada da göreyim. Hayal etmeye devam. Delinin biri bu formülü ele geçirse. Çok gizli algoritmaları çözse, ne bileyim yada Türk usulü bir aracı koyup, Google merkezden bu tekniği sızdırsa.
Bunu hayal eden arkadaşlar yazımızı okumaya devam etsin. Hayal etmeyenler için yazının son cümlesi bu olsun. Biz geride kalanlar ile devam edeceğiz. Hayal etmek başarıya giden yolda yanımızdan ayırmayacağımız bir yol arkadaşı olacak. Hayal gücümüz bize yazımızı yazarken, blog da seo yaparken, ön izlemede yayına vermeden önce son rötuşlar için hep lazım olacak. Artık madde madde gidebiliriz. Google Birinci sırada çıkmanın altın formülü neymiş öğrenebiliriz.
Google da 1. Sırada Çıkmanın Sırrı
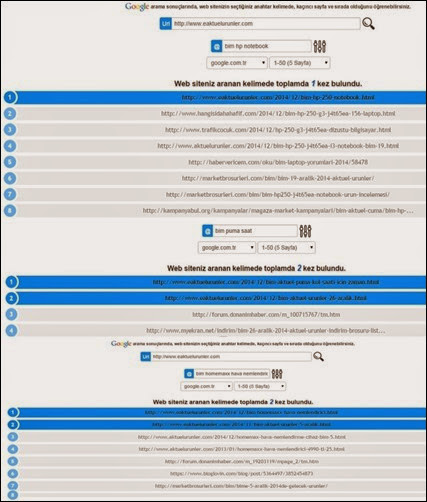
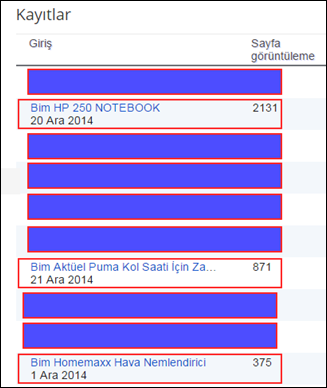
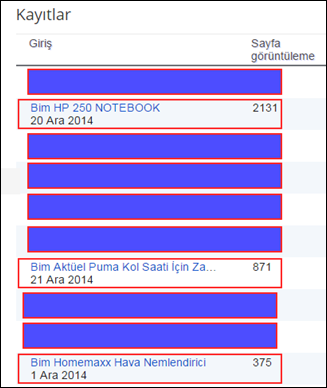
Google da 1. sırada çıkmak için ilk önce hayal etmeyi öğrenmeniz gerekir. Herkes nasıl olur derken, ben ilk sayfada çıkamayan blogcu arkadaşlara şaşıyorum. Tamam ilk sıra çok iddialı ama ilk sayfa asla imkansız değil arkadaşlar. Dünya üzerinde hiç bir formül yoktur ki sizi ilk yazınızda ilk sırada çıkarsın. Google gerek web mastırı gerekse blog yazarını bir gelişim süreci içerisinde takip eder. Ve gösterdiği performans çerçevesinde Google aramalarda yerini belirler. Bu kadar kapsamlı bir konuyu teknik detaylara boğmadan sizlere sunacağım. Yukarıda ki Google sıra sorgulama işleminde sadece ilk sırada değil ayrıca 2. sırada da yine e aktuel urunler.com yani biz varız. Hemen altta yer alan tablo da ise görüntülenme sayımız mevcut. Bu rakamlara ulaşmak asla imkansız değil. Gelin hep birlikte Google da 1. Sırada Çıkmanın Sırrı neymiş okumaya ve uygulamaya başlayalım.

Sitenizi yayına verdiniz. Birinci makaleniz üzerinden bir kaç gün geçti ikinciyi de yayımladınız. Artık bir haftalık bir siteye sahipsiniz. Fakat giden gelen yok. İlk indexi almak kolay değildir. Google indexinizi sağlayan ve Örümcek olarak adlandırılan Google Botları blogunuzu muhtemelen bir hafta içinde tanımaya başlar. Bunun içinde aralarında en tecrübesiz olanı size yönlendirir. Halk dilinde biz bunlara ayakçı deriz. Fakat işi askeri sistem içerisinde anlatmak en ideali olacak. Sitenize ilk gelen asker (örümcek, google botu) Er dir. Yani gel dersin gelir, git dersin gider. İlk 15-20 içeriğinizde Er rütbeli örümcek, blog içeriğiniz ile ilgili detayları, yazılarınızın güncellenme sıklığını ve kategorik durumunu On başı olan üstüne rapor eder. Burası sizin ilk geçeceğiniz sınavın yeridir. Onbaşı elindeki raporlara bakarak sizi kendisi denetlemeye karar verir yada Er olan örümceğe dönerek, sen bunları15 gün daha gözlem altında tut der. İlk aşamayı tek seferde geçemeye bakın yoksa O 15 günlerin arkası gelmez. Peki Google 1. sırada çıkmanın sırrını bize getirecek ilk aşamayı nasıl geçeceğiz de sitemizi On Başına denetlettireceğiz.
- Sitemizin adı ile gireceğimiz içeriklerin başlıkları aynı kelimeler içerisinde yer alması gerektiğinden Blog yada Site adımızı seçerken çok iyi düşünmeliyiz. En kısa ve en net olan alan adını seçmeliyiz. İleride Google Adsense ağından para kazanacağımız için Adsense uygun olmayan alan adlarından uzak durmalıyız. Nasıl mı? Ben alan adımı alırken Bim aktüel ürünler ya da a101 aktüel ürünler gibi bir seçim yapabilirdim. Yapmadım neden? Markalara ait alan adları Adsense politikalarına uygun olmaz da ondan. İleride başvurunuz telif hakları ihlali adı altında değerlendirilir. Bu yüzden Ben blogumu en iyi anlatacak ve yaptığım işi özetleyecek olan E Aktüel Ürünler .com adlı alan adını seçtim.
- Tema seçimi 15 günde 2. aşamaya geçme yolunda bizim elimizden tutmalı, sıkıntı anında destek olacak bir dost gibi olmalı. İlk okul çocuklarının resim kâğıdına yaptığı sulu boya gibi sağı solu akmamalı. Temaya kafa yormayın diyen yazılara aldanmayın, tema isimden sonra gelir. Bu dönemde dikkat edeceğiniz en önemli kıstas temamızın mobil uyumlu olup olmadığıdır. Google da tema ararken Responsive kelimesini yazarak tema araması yapın. Market yada mağaza sitesi mi yapıyorsunuz responsive online mağaza teması gibi arama yapın. Ve seçtiğiniz temanın mobil uyumu var mı? Mutlaka öğrenin. 2015 Mobil yılı olacak. Abartma demenize gerek yok. Bakın sizlerin bile birçoğunu bu yazıyı cep telefonundan okuyor.
- Alan adını ve tema işini hallettiğimize göre sıra geldi içerik oluşturmaya. Maalesef bunun için biraz daha bekleyeceksiniz. Yok öyle hemen iki günde içerik oluşturmaya başlamak. Şimdi sırada En az bir sosyal medya ağında kendinize sayfa hazırlamalısınız. Bizim en aktif olduğumuz ağ Facebook sonra Youtube. Siz en az birinde görseli, tasarımı, blog ile ilgili bağlantı linkleri v.s hepsini tamamlanmış bir pozisyon da yayına hazırlık yapmalısınız. İşin bu ayağı halledildikten sonra içerik oluşturmak için son aşamaya 1 adım kaldı demek.
- Oluşturacağınız içerik ile ilgili anahtar kelime analizleri yapmayı öğreneceksiniz. Bunun nasıl yapıldığını Blog Hocam'ın Google İle Anahtar Kelime Araştırması adlı yazısından öğrenebilirsiniz.
- Nihayet yazımızı yazmaya başlayabiliriz. Şimdiye kadar yaptıklarımızı gözden geçirelim.
- Hangi Konuda yazacağımızı belirledik
- Buna uygun, blogu en iyi anlatacak maksimum 3 kelimeden oluşan bir alan adı yine üç yıllığına satın aldık.
- Temamızı seçerken Responsive yani Mobil uyumlu olmasına özen gösterdik.
- Sosyal Medya sayfaları oluşturduk.
- AdWords Anahtar Kelime planlayıcı ve diğer yöntemlerle Anahtar kelime analizi yapmayı öğrendik.
Buraya kadar her şeyi tas tamam. Ve bunları iki günde yaptık. Olmaz arkadaşlar. İki günde bu kadar işi hallede biliyorsanız şimdiye kadar köşe olmanız gerekirdi. Öyle olmadığına göre çok acele hareket ediyorsunuz. Sadece doğru temayı bulmak bile benim 1 günümü aldı. Nerede bunun alan adı, kelime planlama. Sonra olmadı hocam. Olmaz tabi. Acelemiz yok. İşi oluşum aşamasında aceleye getirirseniz Er olan asker ile her 15 günde bir görüşürsünüz. İnce eleyip sık dokuyacağız. Kuruluş aşamasında atacağımız bu temelin üzerine sitemizin kolonları yerleştireceğiz. Bu kolonlar bizi Google da 1. sırada çıkaracak yazıları taşıyacak. Şu anda biz öyle sağlam bir temel atıyoruz ki, hiç bir Google Güncellemesi bırakın yıkmayı sallayamayacak bile. Her güncelleme bizim lehimize olacak.
Benim tavsiyem şu dur; ben her konuda yazabilirim diyorsanız, alan adını almadan anahtar kelime planlayıcı aşamasını birinci sıraya koyun. Belirlediğiniz konular hakkındaki anahtar kelime araştırması yapın. Ve rekabet edebileceğinize inandığınız anahtar kelimelerden oluşan bir blog yapın. Yok, ben her konuda yazamam, uzman olduğum alanda ilerleyeceğim diyorsanız sıralamayı değiştirmenize gerek yok. Saydığım adımlar arasında mutlaka zaman aralığı yerin. Kafanızı rahatlatacak şeyler yapın. Alan adını buldum diye hemen satın almayın. İki, üç saat hava alın, kafanızı dağıtın ve rahatlamış beyinle bilgisayar başına oturun.
Google Örümcekleri için artık hazırız. Yaptığımız blogun temeli o kadar sağlam ki, artık örümcekler bizden korksun. Şimdiye kadar yazdıklarım blogunuzu zirveye taşıyacak ve orada kalmanızı sağlayacak olan yazı dizimin en önemli yapı taşları idi. Bu temel üzerine öyle bir bina yapmalıyız ki, Sultan Ahmet Camisi gibi, Ayasofya müzesi gibi, Taç Mahal gibi hatta Çin Setti gibi. Gelen tekrar gelmeli, gören memleketinde eşine dostuna onu anlatmalı. 2500 yıllık Kız Kulesi gibi her daim ayakta kalıp, varlığıyla ben buradayım demeli. Fark ettiniz değil mi? Bu yapıların en büyük ortak özelliği sağlamlığı ve mimarisi. Bizler blogumuzun mimari işini tema konusu ile çözdük. Yüzdük yüzdük kuyruğuna geldik. Google da 1. çıkmak için bunlar yeterli mi? Hepsi bu kadar mı? Hayır arkadaşlar hepsi bu kadar değil. Yapımızın kolonları olarak tabir ettiğim 2. aşamada kaliteli ve Google uyumlu yazı nasıl yazılır, onu anlatacağım.
Kişisel blog yazarken platform olarak Blogger kullanıyorsanız, muhtemelen blogunuzu kendinize özgü ve şekil olarak güzelleştirmek içinde bir çaba sarf ediyorsunuzdur.Blogunuza eşsiz güzellik katacak olan
Blogger Popüler yazılar widgetini görünüm olarak CSS kodları ile değiştirip blogunuzu göz alıcı yapmak ve internetteki birçok blog sayfalarından görünüm olarak bir adım önde olmanızı sağlayacak eklentiyi sizlerle paylaşacağız.
Blogger Popüler yazılar eklentisi, görünüm farklılığı sayesinde sitenizi sürekli ziyaret eden takipçilerinde dahi dikaktini çekerek hedef kitlenizi arttırmaya yönelik bir çalışma olacak diye tahmin ediyorum.Bu eklentide anlatacaklarımızı blogunuzda Blogger Popüler yayınlar widgeti kurulu olanlar 5.Adımdan başlayarak takip edip uygulamaya başlayabilirler.Blogunda blogger popüler yayınlar eklentsisi hiç olmayanlar 1. maddeden başlasınlar.
Blogger Popüler Yayınlar Eklentsi Kurulumu
1-Blogger Hesabınızla
giriş Yapın.
2-Yerleşim>Gadget Ekle Yolunu Takip Edin.
3-Açılan Pencerede Popüler Yayınlar Gadgetini tıklayın, aşağıda resimde görüldüğü gibi.
 4-Popüler Yayınlar Gadgeti
4-Popüler Yayınlar Gadgeti Ekle Butonuna tıkladığınızda aşağıdaki gibi bir pencere açılacak, bu pencerede ilgili kısımlardaki ayarlamalar Türkçe olarak verilmiştir,bunları kendinize göre ayarlayın.(Snippet yazan kısım, ilgili yazıdan kısa bir özet alarak görüntülensin/görüntülenmesin)
 5-Bundan sonra anlatacaklarımız ise Blogger Popüler Yayınlar Eklentisini şekil olarak değiştirmenize yarayacak bilgilerdir.
5-Bundan sonra anlatacaklarımız ise Blogger Popüler Yayınlar Eklentisini şekil olarak değiştirmenize yarayacak bilgilerdir. Aşağıda yer alan 5 farklı şekildeki
blogger popüler yayınlar eklenti şekli için önce
script kodu ekliyeceğiz ve ardından beğendiğimiz bir görünümün
CSS kodunu alıp blogumuza uygulayacağız.
Blogger Popüler Yayınlar Eklentisini şekil olarak değiştirmek için ekliyeceğimiz scrip kodu:
Blogger>Şablon>Htmlyi Düzenle Yolunu takip edip HTML kodları içeriisnde
Ctrl+F yardımı ile
</head> kodunu aratıp bulun ve aşağıdaki kodu kopyalayıp bulduğunuz
</head> kodundan önceki kısma yapıştırın.

<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'/>
<script type='text/javascript'>
$('.popular-posts img').attr('src', function(e, t) {
return t.replace('/s72-c/', '/s350-c/')
});
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
$('.popular-posts ul li .item-content a').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>=6)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
</script>
<link href='https://fonts.googleapis.com/css?family=Oswald:400,700' rel='stylesheet' type='text/css'/>
6-Şimdi ise aşağıdaki Popüler yazılar stilinden hangisini beğeniyorsak onun kodunu alıp,
Şablon>HTML'yi Düzenle yolunu takip edip HTML kodları içerisinde
Ctrl+F yardımı ile
]]></b:skin> kodunu bulup ilgili stilin altında bulunan CSS kodunu kopyalayıp bulduğumuz
]]></b:skin> kodunun üst satırına yapıştırıyoruz.

Blogger Popüler Yayınlar Eklentyisi Stil 1: (Resim Üzerinde Kutu Şeklinde Başlık)

<style type='text/css'>
.sidebar .PopularPosts ul {
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
list-style: none !important;
padding: 0 !important;
margin-bottom: 10px;
}
.sidebar .PopularPosts .item-thumbnail {
height: 190px;
margin: 0;
overflow: hidden;
width: 100%;
}
.sidebar .PopularPosts .item-title {
position: relative;
}
.sidebar .PopularPosts img {
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title a {
color: #FFFFFF;
font: 15px 'Oswald', sans-serif;
text-transform: uppercase;
font-size: 20px;
padding: 10px;
position: absolute;
right: 0;
left: 0px;
margin: 0px auto;
text-align: center;
text-decoration: none;
top: 40px;
width: 60%;
height: 26px;
overflow: hidden;
z-index: 2;
}
.sidebar .PopularPosts .item-snippet {
background: rgba(0, 0, 0, 0.35);
border-top: 6px solid rgba(0, 0, 0, 0.1);
border-bottom: 6px solid rgba(0, 0, 0, 0.1);
color: #FFFFFF;
left: 0px;
right: 0px;
margin: 0px auto;
padding: 65px 10px 10px;
position: absolute;
font: 13px "Times New Roman",Times,FreeSerif,serif;
text-align: center;
top: 35px;
width: 60%;
z-index: 1;
}
.sidebar .PopularPosts .item-content {
position: relative;
}
</style>
Blogger Popüler Yayınlar Eklentisi Stil 2:(Resim Altında Başlık ve Açıklama)

<style type='text/css'>
.sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
width: 100%;
list-style: none !important;
padding: 0 !important;
margin-bottom: 20px;
position: relative;
border: 0;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
height: 120px;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100%;
position: relative;
margin-bottom: 15px;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0) none repeat scroll 0 0;
border-bottom: 29px solid #fff;
border-left: 29px solid transparent;
border-right: 29px solid transparent;
bottom: 0px;
content: "";
height: 0;
width: 0px;
left: 0px;
right: 0px;
margin-left: auto;
margin-right: auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail:after {
color: #000;
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 13px "Times New Roman",Times,FreeSerif,serif;
list-style-type: none;
position: absolute;
bottom: 0;
text-align: center;
margin: 0px auto;
left: 0px;
right: 0px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
width: 100%;
height: 120px;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 15px 'Oswald', sans-serif;
text-transform: uppercase;
text-align: center;
margin: 0px auto;
padding-bottom: 10px;
border-bottom: 1px solid #000;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
padding: 10px 15px;
font: 13px "Times New Roman",Times,FreeSerif,serif;
text-align: center;
}
</style>
Blogger Popüler Yayınlar Eklentyisi Stil 3:(Renkli Kututlar içinde Açıklama)

<style type='text/css'>
.sidebar .PopularPosts ul {
padding: 0;
margin: 0;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 130px;
height: 130px;
border-right: 5px solid #fff;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts ul li {
float: left;
margin-bottom: 5px;
max-height: 130px;
min-width: 250px;
overflow: hidden;
}
.sidebar .PopularPosts ul li:first-child {
background: #D9EDF7;
}
.sidebar .PopularPosts ul li:first-child + li{
background: #F2DEDE;
}
.sidebar .PopularPosts ul li:first-child + li + li {
background: #DFF0D8;
}
.sidebar .PopularPosts ul li:first-child + li + li + li {
background: #FFEEBC;
}
.sidebar .PopularPosts ul li:first-child + li + li + li + li{
background: #E0E0E0;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 10px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
padding-right: 5px;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px!important;
}
</style>
Blogger Popüler Yayınlar Eklentyisi Stil 4:(Kare Kutucuk Şeklinde)

<style type='text/css'>
.sidebar .PopularPosts ul {
padding: 0;
}
.sidebar .PopularPosts ul li:first-child{
width: 100%;
max-height: 100%;
opacity: 0.9;
}
.sidebar .PopularPosts ul li:nth-child(even){
margin-right: 2%;
}
.sidebar .PopularPosts ul li {
box-sizing: border-box;
position: relative;
padding: 0px !important;
width: 49%;
max-height: 120px;
opacity: 0.4;
overflow:hidden;
float: left;
margin-bottom: 2%;
-webkit-transition: all 0.5s ease 0s;
-moz-transition: all 0.5s ease 0s;
-ms-transition: all 0.5s ease 0s;
-o-transition: all 0.5s ease 0s;
transition: all 0.5s ease 0s;
}
.sidebar .PopularPosts ul li:hover {
opacity: 1;
}
.sidebar .PopularPosts .item-thumbnail {
margin: 0;
width: 100%;
}
.sidebar .PopularPosts ul li img {
box-sizing: border-box;
width: 100%;
height: 100%;
object-fit: cover;
padding:0;
}
.sidebar .PopularPosts .item-content:hover .item-title a,
.sidebar .PopularPosts .item-thumbnail-only:hover .item-title a {
visibility: visible;
opacity: 1;
}
.sidebar .PopularPosts .item-title a {
color: #fff;
background: rgba(0, 0, 0, 0) linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.93) 100%, rgba(0, 0, 0, 0.85) 100%);
text-decoration: none;
position: absolute;
text-align: center;
font: 13px 'Oswald', sans-serif;
left: 0;
right: 0;
bottom: 0%;
padding: 100px 10px 10px;
opacity: 0;
visibility: hidden;
}
.sidebar .PopularPosts .item-snippet {
display: none;
}
</style>
Blogger Popüler Yayınlar Eklentyisi Stil 5:(Numaralı Kutucuklar Halinde)

<style type='text/css'>
.sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
float: left;
max-height: 130px;
min-width: 250px;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail::after {
color: rgba(255,255,255, 0.63);
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 70px 'Oswald', sans-serif;
list-style-type: none;
position: absolute;
left: 5px;
top: -5px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0.3);
bottom: 0px;
content: "";
height: 100px;
width: 100px;
left: 0px;
right: 0px;
margin: 0px auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100px;
height: 100px;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail:hover:before {
display: none;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
padding-right: 0px !important;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 0px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px !important;
}
.sidebar .PopularPosts .item-content {
padding: 5px 0px;
border-bottom: 1px dotted #dedede;
overflow: hidden;
height: 100px;
position: relative;
}
</style>
Son olarak
Şablonu kaydet deyip çıkıyoruz.
Eğer verilen kodları doğru yerleştirdiyseniz seçtiğiniz
Blogger Popüler Yayın Eklenti Stili sitenizde görünecektir.
 Blogger gadget ekleme yöntemiyle bir kaç tık sonunda blogunuzda navigasyonlu bir dikey menü olmasını istermisiniz ? Blogger dikey menü ile blogunuzun kenar çubuğunda, footer (alt alanlara) menüler ekleyebilir istediğiniz şekilde linkler verebilirsiniz. Blogger dikey menü eklentisini gadget olarak blogunuza eklemek için yapmanız gerekenleri maddeler halinde sıralyacağız. Bu maddeleri sırası ile okuduğunuzda ve uyguladığınızda sizde blogger dikey menü eklentisini blogunuza eklemiş olacaksınız.
Blogger gadget ekleme yöntemiyle bir kaç tık sonunda blogunuzda navigasyonlu bir dikey menü olmasını istermisiniz ? Blogger dikey menü ile blogunuzun kenar çubuğunda, footer (alt alanlara) menüler ekleyebilir istediğiniz şekilde linkler verebilirsiniz. Blogger dikey menü eklentisini gadget olarak blogunuza eklemek için yapmanız gerekenleri maddeler halinde sıralyacağız. Bu maddeleri sırası ile okuduğunuzda ve uyguladığınızda sizde blogger dikey menü eklentisini blogunuza eklemiş olacaksınız. Blogger gadget ekleme yöntemiyle bir kaç tık sonunda blogunuzda navigasyonlu bir dikey menü olmasını istermisiniz ? Blogger dikey menü ile blogunuzun kenar çubuğunda, footer (alt alanlara) menüler ekleyebilir istediğiniz şekilde linkler verebilirsiniz. Blogger dikey menü eklentisini gadget olarak blogunuza eklemek için yapmanız gerekenleri maddeler halinde sıralyacağız. Bu maddeleri sırası ile okuduğunuzda ve uyguladığınızda sizde blogger dikey menü eklentisini blogunuza eklemiş olacaksınız.
Blogger gadget ekleme yöntemiyle bir kaç tık sonunda blogunuzda navigasyonlu bir dikey menü olmasını istermisiniz ? Blogger dikey menü ile blogunuzun kenar çubuğunda, footer (alt alanlara) menüler ekleyebilir istediğiniz şekilde linkler verebilirsiniz. Blogger dikey menü eklentisini gadget olarak blogunuza eklemek için yapmanız gerekenleri maddeler halinde sıralyacağız. Bu maddeleri sırası ile okuduğunuzda ve uyguladığınızda sizde blogger dikey menü eklentisini blogunuza eklemiş olacaksınız.