Kişisel blog yazarken platform olarak Blogger kullanıyorsanız, muhtemelen blogunuzu kendinize özgü ve şekil olarak güzelleştirmek içinde bir çaba sarf ediyorsunuzdur.Blogunuza eşsiz güzellik katacak olan Blogger Popüler yazılar widgetini görünüm olarak CSS kodları ile değiştirip blogunuzu göz alıcı yapmak ve internetteki birçok blog sayfalarından görünüm olarak bir adım önde olmanızı sağlayacak eklentiyi sizlerle paylaşacağız.Blogger Popüler yazılar eklentisi, görünüm farklılığı sayesinde sitenizi sürekli ziyaret eden takipçilerinde dahi dikaktini çekerek hedef kitlenizi arttırmaya yönelik bir çalışma olacak diye tahmin ediyorum.Bu eklentide anlatacaklarımızı blogunuzda Blogger Popüler yayınlar widgeti kurulu olanlar 5.Adımdan başlayarak takip edip uygulamaya başlayabilirler.Blogunda blogger popüler yayınlar eklentsisi hiç olmayanlar 1. maddeden başlasınlar.
Blogger Popüler Yayınlar Eklentsi Kurulumu
1-Blogger Hesabınızla giriş Yapın.
2-Yerleşim>Gadget Ekle Yolunu Takip Edin.
3-Açılan Pencerede Popüler Yayınlar Gadgetini tıklayın, aşağıda resimde görüldüğü gibi.

4-Popüler Yayınlar Gadgeti Ekle Butonuna tıkladığınızda aşağıdaki gibi bir pencere açılacak, bu pencerede ilgili kısımlardaki ayarlamalar Türkçe olarak verilmiştir,bunları kendinize göre ayarlayın.(Snippet yazan kısım, ilgili yazıdan kısa bir özet alarak görüntülensin/görüntülenmesin)

5-Bundan sonra anlatacaklarımız ise Blogger Popüler Yayınlar Eklentisini şekil olarak değiştirmenize yarayacak bilgilerdir.
Aşağıda yer alan 5 farklı şekildeki blogger popüler yayınlar eklenti şekli için önce script kodu ekliyeceğiz ve ardından beğendiğimiz bir görünümün CSS kodunu alıp blogumuza uygulayacağız.


Son olarak Şablonu kaydet deyip çıkıyoruz.
Eğer verilen kodları doğru yerleştirdiyseniz seçtiğiniz Blogger Popüler Yayın Eklenti Stili sitenizde görünecektir.
2-Yerleşim>Gadget Ekle Yolunu Takip Edin.
3-Açılan Pencerede Popüler Yayınlar Gadgetini tıklayın, aşağıda resimde görüldüğü gibi.

4-Popüler Yayınlar Gadgeti Ekle Butonuna tıkladığınızda aşağıdaki gibi bir pencere açılacak, bu pencerede ilgili kısımlardaki ayarlamalar Türkçe olarak verilmiştir,bunları kendinize göre ayarlayın.(Snippet yazan kısım, ilgili yazıdan kısa bir özet alarak görüntülensin/görüntülenmesin)

5-Bundan sonra anlatacaklarımız ise Blogger Popüler Yayınlar Eklentisini şekil olarak değiştirmenize yarayacak bilgilerdir.
Aşağıda yer alan 5 farklı şekildeki blogger popüler yayınlar eklenti şekli için önce script kodu ekliyeceğiz ve ardından beğendiğimiz bir görünümün CSS kodunu alıp blogumuza uygulayacağız.
Blogger Popüler Yayınlar Eklentisini şekil olarak değiştirmek için ekliyeceğimiz scrip kodu:
Blogger>Şablon>Htmlyi Düzenle Yolunu takip edip HTML kodları içeriisnde Ctrl+F yardımı ile </head> kodunu aratıp bulun ve aşağıdaki kodu kopyalayıp bulduğunuz </head> kodundan önceki kısma yapıştırın.
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'/>
<script type='text/javascript'>
$('.popular-posts img').attr('src', function(e, t) {
return t.replace('/s72-c/', '/s350-c/')
});
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
$('.popular-posts ul li .item-content a').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>=6)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
</script>
<link href='https://fonts.googleapis.com/css?family=Oswald:400,700' rel='stylesheet' type='text/css'/>
6-Şimdi ise aşağıdaki Popüler yazılar stilinden hangisini beğeniyorsak onun kodunu alıp, Şablon>HTML'yi Düzenle yolunu takip edip HTML kodları içerisinde Ctrl+F yardımı ile ]]></b:skin> kodunu bulup ilgili stilin altında bulunan CSS kodunu kopyalayıp bulduğumuz ]]></b:skin> kodunun üst satırına yapıştırıyoruz.
Blogger Popüler Yayınlar Eklentyisi Stil 1: (Resim Üzerinde Kutu Şeklinde Başlık)
<style type='text/css'>
.sidebar .PopularPosts ul {
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
list-style: none !important;
padding: 0 !important;
margin-bottom: 10px;
}
.sidebar .PopularPosts .item-thumbnail {
height: 190px;
margin: 0;
overflow: hidden;
width: 100%;
}
.sidebar .PopularPosts .item-title {
position: relative;
}
.sidebar .PopularPosts img {
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title a {
color: #FFFFFF;
font: 15px 'Oswald', sans-serif;
text-transform: uppercase;
font-size: 20px;
padding: 10px;
position: absolute;
right: 0;
left: 0px;
margin: 0px auto;
text-align: center;
text-decoration: none;
top: 40px;
width: 60%;
height: 26px;
overflow: hidden;
z-index: 2;
}
.sidebar .PopularPosts .item-snippet {
background: rgba(0, 0, 0, 0.35);
border-top: 6px solid rgba(0, 0, 0, 0.1);
border-bottom: 6px solid rgba(0, 0, 0, 0.1);
color: #FFFFFF;
left: 0px;
right: 0px;
margin: 0px auto;
padding: 65px 10px 10px;
position: absolute;
font: 13px "Times New Roman",Times,FreeSerif,serif;
text-align: center;
top: 35px;
width: 60%;
z-index: 1;
}
.sidebar .PopularPosts .item-content {
position: relative;
}
</style>
Blogger Popüler Yayınlar Eklentisi Stil 2:(Resim Altında Başlık ve Açıklama)
<style type='text/css'>
.sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
width: 100%;
list-style: none !important;
padding: 0 !important;
margin-bottom: 20px;
position: relative;
border: 0;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
height: 120px;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100%;
position: relative;
margin-bottom: 15px;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0) none repeat scroll 0 0;
border-bottom: 29px solid #fff;
border-left: 29px solid transparent;
border-right: 29px solid transparent;
bottom: 0px;
content: "";
height: 0;
width: 0px;
left: 0px;
right: 0px;
margin-left: auto;
margin-right: auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail:after {
color: #000;
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 13px "Times New Roman",Times,FreeSerif,serif;
list-style-type: none;
position: absolute;
bottom: 0;
text-align: center;
margin: 0px auto;
left: 0px;
right: 0px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
width: 100%;
height: 120px;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 15px 'Oswald', sans-serif;
text-transform: uppercase;
text-align: center;
margin: 0px auto;
padding-bottom: 10px;
border-bottom: 1px solid #000;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
padding: 10px 15px;
font: 13px "Times New Roman",Times,FreeSerif,serif;
text-align: center;
}
</style>
Blogger Popüler Yayınlar Eklentyisi Stil 3:(Renkli Kututlar içinde Açıklama)
<style type='text/css'>
.sidebar .PopularPosts ul {
padding: 0;
margin: 0;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 130px;
height: 130px;
border-right: 5px solid #fff;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts ul li {
float: left;
margin-bottom: 5px;
max-height: 130px;
min-width: 250px;
overflow: hidden;
}
.sidebar .PopularPosts ul li:first-child {
background: #D9EDF7;
}
.sidebar .PopularPosts ul li:first-child + li{
background: #F2DEDE;
}
.sidebar .PopularPosts ul li:first-child + li + li {
background: #DFF0D8;
}
.sidebar .PopularPosts ul li:first-child + li + li + li {
background: #FFEEBC;
}
.sidebar .PopularPosts ul li:first-child + li + li + li + li{
background: #E0E0E0;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 10px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
padding-right: 5px;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px!important;
}
</style>
Blogger Popüler Yayınlar Eklentyisi Stil 4:(Kare Kutucuk Şeklinde)
<style type='text/css'>
.sidebar .PopularPosts ul {
padding: 0;
}
.sidebar .PopularPosts ul li:first-child{
width: 100%;
max-height: 100%;
opacity: 0.9;
}
.sidebar .PopularPosts ul li:nth-child(even){
margin-right: 2%;
}
.sidebar .PopularPosts ul li {
box-sizing: border-box;
position: relative;
padding: 0px !important;
width: 49%;
max-height: 120px;
opacity: 0.4;
overflow:hidden;
float: left;
margin-bottom: 2%;
-webkit-transition: all 0.5s ease 0s;
-moz-transition: all 0.5s ease 0s;
-ms-transition: all 0.5s ease 0s;
-o-transition: all 0.5s ease 0s;
transition: all 0.5s ease 0s;
}
.sidebar .PopularPosts ul li:hover {
opacity: 1;
}
.sidebar .PopularPosts .item-thumbnail {
margin: 0;
width: 100%;
}
.sidebar .PopularPosts ul li img {
box-sizing: border-box;
width: 100%;
height: 100%;
object-fit: cover;
padding:0;
}
.sidebar .PopularPosts .item-content:hover .item-title a,
.sidebar .PopularPosts .item-thumbnail-only:hover .item-title a {
visibility: visible;
opacity: 1;
}
.sidebar .PopularPosts .item-title a {
color: #fff;
background: rgba(0, 0, 0, 0) linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.93) 100%, rgba(0, 0, 0, 0.85) 100%);
text-decoration: none;
position: absolute;
text-align: center;
font: 13px 'Oswald', sans-serif;
left: 0;
right: 0;
bottom: 0%;
padding: 100px 10px 10px;
opacity: 0;
visibility: hidden;
}
.sidebar .PopularPosts .item-snippet {
display: none;
}
</style>
Blogger Popüler Yayınlar Eklentyisi Stil 5:(Numaralı Kutucuklar Halinde)
<style type='text/css'>
.sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
float: left;
max-height: 130px;
min-width: 250px;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail::after {
color: rgba(255,255,255, 0.63);
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 70px 'Oswald', sans-serif;
list-style-type: none;
position: absolute;
left: 5px;
top: -5px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0.3);
bottom: 0px;
content: "";
height: 100px;
width: 100px;
left: 0px;
right: 0px;
margin: 0px auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100px;
height: 100px;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail:hover:before {
display: none;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
padding-right: 0px !important;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 0px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px !important;
}
.sidebar .PopularPosts .item-content {
padding: 5px 0px;
border-bottom: 1px dotted #dedede;
overflow: hidden;
height: 100px;
position: relative;
}
</style>
Son olarak Şablonu kaydet deyip çıkıyoruz.
Eğer verilen kodları doğru yerleştirdiyseniz seçtiğiniz Blogger Popüler Yayın Eklenti Stili sitenizde görünecektir.
SOLA DOĞRU KAYAN YAZI
SAĞA DOĞRU KAYAN YAZI
İKİ TARAFA ÇARPIP DÖNEN YAZI
,
AŞŞAĞIDAN YUKARI AKAN YAZI
YUKARIDAN AŞŞAĞI AKAN YAZI
AŞŞAĞI YUKARI ÇARPIP DÖNEN YAZI
KARE İÇERİSİNDE SOLA DOĞRU KAYAN YAZI
YANIP SÖNEN TİTREK YAZI
İKİ SATIR ZIPLAYAN YAZI
YAZINIZI BURAYA YAZIN
AŞŞAĞIDAN YUKARI KAYAN YAZI
(MAUS ÜZERİNE GELDİĞİNDE YAZI DURUYOR)
SOLA DOĞRU KAYAN YAZI
(MAUS ÜZERİNE GELİNCE YAZI DURUYOR)
Kod içerisindeki "width" değerini değiştirerek yazının kayma mesafesini, "scrollamaunt" değerini değiştirerek de yazının geçiş hızını ayarlayabilirsiniz.HTML renk kodları, web tasarımcıları için müthiş bir kaynak.Artık arka plan, metin ve tablo renklerinizi istediğiniz gibi rengi görerek, seçme ve ayarlama şansınız var.300 den fazla HTML renk kodunu karşılarında temsil ettikleri renklerle ve rengin ismiyle birlikte yayınlıyoruz.Renk seçiminde ayrıca daha önceden eklediğimiz html renk kodu buluma aracını da kullanabilirsiniz.
| KOD | RENK |
| #000000 | Black |
| #150517 | Gray0 |
| #250517 | Gray18 |
| #2B1B17 | Gray21 |
| #302217 | Gray23 |
| #302226 | Gray24 |
| #342826 | Gray25 |
| #34282C | Gray26 |
| #382D2C | Gray27 |
| #3b3131 | Gray28 |
| #3E3535 | Gray29 |
| #413839 | Gray30 |
| #41383C | Gray31 |
| #463E3F | Gray32 |
| #4A4344 | Gray34 |
| #4C4646 | Gray35 |
| #4E4848 | Gray36 |
| #504A4B | Gray37 |
| #544E4F | Gray38 |
| #565051 | Gray39 |
| #595454 | Gray40 |
| #5C5858 | Gray41 |
| #5F5A59 | Gray42 |
| #625D5D | Gray43 |
| #646060 | Gray44 |
| #666362 | Gray45 |
| #696565 | Gray46 |
| #6D6968 | Gray47 |
| #6E6A6B | Gray48 |
| #726E6D | Gray49 |
| #747170 | Gray50 |
| #736F6E | Gray |
| #616D7E | Slate Gray4 |
| #657383 | Slate Gray |
| #646D7E | Light Steel Blue4 |
| #6D7B8D | Light Slate Gray |
| #4C787E | Cadet Blue4 |
| #4C7D7E | DarkSlate Gray4 |
| #806D7E | Thistle4 |
| #5E5A80 | Medium Slate Blue |
| #4E387E | Medium Purple4 |
| #151B54 | Midnight Blue |
| #2B3856 | Dark SlateBlue |
| #25383C | Dark Slate Gray |
| #463E41 | Dim Gray |
| #151B8D | Cornflower Blue |
| #15317E | Royal Blue4 |
| #342D7E | Slate Blue4 |
| #2B60DE | Royal Blue |
| #306EFF | Royal Blue1 |
| #2B65EC | Royal Blue2 |
| #2554C7 | Royal Blue3 |
| #3BB9FF | Deep Sky Blue |
| #38ACEC | Deep Sky Blue2 |
| #357EC7 | Slate Blue |
| #3090C7 | Deep Sky Blue3 |
| #25587E | Deep Sky Blue4 |
| #1589FF | Dodger Blue |
| #157DEC | Dodger Blue2 |
| #1569C7 | Dodger Blue3 |
| #153E7E | Dodger Blue4 |
| #2B547E | Steel Blue4 |
| #4863A0 | Steel Blue |
| #6960EC | Slate Blue2 |
| #8D38C9 | Violet |
| #7A5DC7 | Medium Purple3 |
| #8467D7 | Medium Purple |
| #9172EC | Medium Purple2 |
| #9E7BFF | Medium Purple1 |
| #728FCE | Light Steel Blue |
| #488AC7 | Steel Blue3 |
| #56A5EC | Steel Blue2 |
| #5CB3FF | Steel Blue1 |
| #659EC7 | Sky Blue3 |
| #41627E | Sky Blue4 |
| #737CA1 | Slate Blue |
| #737CA1 | Slate Blue |
| #98AFC7 | Slate Gray3 |
| #F6358A | Violet Red |
| #F6358A | Violet Red1 |
| #E4317F | Violet Red2 |
| #F52887 | Deep Pink |
| #E4287C | Deep Pink2 |
| #C12267 | Deep Pink3 |
| #7D053F | Deep Pink4 |
| #CA226B | Medium Violet Red |
| #C12869 | Violet Red3 |
| #800517 | Firebrick |
| #7D0541 | Violet Red4 |
| #7D0552 | Maroon4 |
| #810541 | Maroon |
| #C12283 | Maroon3 |
| #E3319D | Maroon2 |
| #F535AA | Maroon1 |
| #FF00FF | Magenta |
| #F433FF | Magenta1 |
| #E238EC | Magenta2 |
| #C031C7 | Magenta3 |
| #B048B5 | Medium Orchid |
| #D462FF | Medium Orchid1 |
| #C45AEC | Medium Orchid2 |
| #A74AC7 | Medium Orchid3 |
| #6A287E | Medium Orchid4 |
| #8E35EF | Purple |
| #893BFF | Purple1 |
| #7F38EC | Purple2 |
| #6C2DC7 | Purple3 |
| #461B7E | Purple4 |
| #571B7e | Dark Orchid4 |
| #7D1B7E | Dark Orchid |
| #842DCE | Dark Violet |
| #8B31C7 | Dark Orchid3 |
| #A23BEC | Dark Orchid2 |
| #B041FF | Dark Orchid1 |
| #7E587E | Plum4 |
| #D16587 | Pale Violet Red |
| #F778A1 | Pale Violet Red1 |
| #E56E94 | Pale Violet Red2 |
| #C25A7C | Pale Violet Red3 |
| #7E354D | Pale Violet Red4 |
| #B93B8F | Plum |
| #F9B7FF | Plum1 |
| #E6A9EC | Plum2 |
| #C38EC7 | Plum3 |
| #D2B9D3 | Thistle |
| #C6AEC7 | Thistle3 |
| #EBDDE2 | Lavender Blush2 |
| #C8BBBE | Lavender Blush3 |
| #E9CFEC | Thistle2 |
| #FCDFFF | Thistle1 |
| #E3E4FA | Lavender |
| #FDEEF4 | Lavender Blush |
| #C6DEFF | Light Steel Blue1 |
| #ADDFFF | Light Blue |
| #BDEDFF | Light Blue1 |
| #E0FFFF | Light Cyan |
| #C2DFFF | Slate Gray1 |
| #B4CFEC | Slate Gray2 |
| #B7CEEC | Light Steel Blue2 |
| #52F3FF | Turquoise1 |
| #00FFFF | Cyan |
| #57FEFF | Cyan1 |
| #50EBEC | Cyan2 |
| #4EE2EC | Turquoise2 |
| #48CCCD | Medium Turquoise |
| #43C6DB | Turquoise |
| #9AFEFF | Dark Slate Gray1 |
| #8EEBEC | Dark slate Gray2 |
| #78c7c7 | Dark Slate Gray3 |
| #46C7C7 | Cyan3 |
| #43BFC7 | Turquoise3 |
| #77BFC7 | Cadet Blue3 |
| #92C7C7 | Pale Turquoise3 |
| #AFDCEC | Light Blue2 |
| #3B9C9C | Dark Turquoise |
| #307D7E | Cyan4 |
| #3EA99F | Light Sea Green |
| #82CAFA | Light Sky Blue |
| #A0CFEC | Light Sky Blue2 |
| #87AFC7 | Light Sky Blue3 |
| #82CAFF | Sky Blue |
| #79BAEC | Sky Blue2 |
| #566D7E | Light Sky Blue4 |
| #6698FF | Sky Blue |
| #736AFF | Light Slate Blue |
| #CFECEC | Light Cyan2 |
| #AFC7C7 | Light Cyan3 |
| #717D7D | Light Cyan4 |
| #95B9C7 | Light Blue3 |
| #5E767E | Light Blue4 |
| #5E7D7E | Pale Turquoise4 |
| #617C58 | Dark Sea Green4 |
| #348781 | Medium Aquamarine |
| #306754 | Medium Sea Green |
| #4E8975 | Sea Green |
| #254117 | Dark Green |
| #387C44 | Sea Green4 |
| #4E9258 | Forest Green |
| #347235 | Medium Forest Green |
| #347C2C | Spring Green4 |
| #667C26 | Dark Olive Green4 |
| #437C17 | Chartreuse4 |
| #347C17 | Green4 |
| #348017 | Medium Spring Green |
| #4AA02C | Spring Green |
| #41A317 | Lime Green |
| #4AA02C | Spring Green |
| #8BB381 | Dark Sea Green |
| #99C68E | Dark Sea Green3 |
| #4CC417 | Green3 |
| #6CC417 | Chartreuse3 |
| #52D017 | Yellow Green |
| #4CC552 | Spring Green3 |
| #54C571 | Sea Green3 |
| #57E964 | Spring Green2 |
| #5EFB6E | Spring Green1 |
| #64E986 | Sea Green2 |
| #6AFB92 | Sea Green1 |
| #B5EAAA | Dark Sea Green2 |
| #C3FDB8 | Dark Sea Green1 |
| #00FF00 | Green |
| #87F717 | Lawn Green |
| #5FFB17 | Green1 |
| #59E817 | Green2 |
| #7FE817 | Chartreuse2 |
| #8AFB17 | Chartreuse |
| #B1FB17 | Green Yellow |
| #CCFB5D | Dark Olive Green1 |
| #BCE954 | Dark Olive Green2 |
| #A0C544 | Dark Olive Green3 |
| #FFFF00 | Yellow |
| #FFFC17 | Yellow1 |
| #FFF380 | Khaki1 |
| #EDE275 | Khaki2 |
| #EDDA74 | Goldenrod |
| #EAC117 | Gold2 |
| #FDD017 | Gold1 |
| #FBB917 | Goldenrod1 |
| #E9AB17 | Goldenrod2 |
| #D4A017 | Gold |
| #C7A317 | Gold3 |
| #C68E17 | Goldenrod3 |
| #AF7817 | Dark Goldenrod |
| #ADA96E | Khaki |
| #C9BE62 | Khaki3 |
| #827839 | Khaki4 |
| #FBB117 | Dark Goldenrod1 |
| #E8A317 | Dark Goldenrod2 |
| #C58917 | Dark Goldenrod3 |
| #F87431 | Sienna1 |
| #E66C2C | Sienna2 |
| #F88017 | Dark Orange |
| #F87217 | Dark Orange1 |
| #E56717 | Dark Orange2 |
| #C35617 | Dark Orange3 |
| #C35817 | Sienna3 |
| #8A4117 | Sienna |
| #7E3517 | Sienna4 |
| #7E2217 | Indian Red4 |
| #7E3117 | Dark Orange3 |
| #7E3817 | Salmon4 |
| #7F5217 | Dark Goldenrod4 |
| #806517 | Gold4 |
| #805817 | Goldenrod4 |
| #7F462C | Light Salmon4 |
| #C85A17 | Chocolate |
| #C34A2C | Coral3 |
| #E55B3C | Coral2 |
| #F76541 | Coral |
| #E18B6B | Dark Salmon |
| #F88158 | Pale Turquoise4 |
| #E67451 | Salmon2 |
| #C36241 | Salmon3 |
| #C47451 | Light Salmon3 |
| #E78A61 | Light Salmon2 |
| #F9966B | Light Salmon |
| #EE9A4D | Sandy Brown |
| #F660AB | Hot Pink |
| #F665AB | Hot Pink1 |
| #E45E9D | Hot Pink2 |
| #C25283 | Hot Pink3 |
| #7D2252 | Hot Pink4 |
| #E77471 | Light Coral |
| #F75D59 | Indian Red1 |
| #E55451 | Indian Red2 |
| #C24641 | Indian Red3 |
| #FF0000 | Red |
| #F62217 | Red1 |
| #E41B17 | Red2 |
| #F62817 | Firebrick1 |
| #E42217 | Firebrick2 |
| #C11B17 | Firebrick3 |
| #FAAFBE | Pink |
| #FBBBB9 | Rosy Brown1 |
| #E8ADAA | Rosy Brown2 |
| #E7A1B0 | Pink2 |
| #FAAFBA | Light Pink |
| #F9A7B0 | Light Pink1 |
| #E799A3 | Light Pink2 |
| #C48793 | Pink3 |
| #C5908E | Rosy Brown3 |
| #B38481 | Rosy Brown |
| #C48189 | Light Pink3 |
| #7F5A58 | Rosy Brown4 |
| #7F4E52 | Light Pink4 |
| #7F525D | Pink4 |
| #817679 | Lavendar Blush4 |
| #817339 | Light Goldenrod4 |
| #827B60 | Lemon Chiffon4 |
| #C9C299 | Lemon Chiffon3 |
| #C8B560 | Light Goldenrod3 |
| #ECD672 | Light Golden2 |
| #ECD872 | Light Goldenrod |
| #FFE87C | Light Goldenrod1 |
| #ECE5B6 | Lemon Chiffon2 |
| #FFF8C6 | Lemon Chiffon |
| #FAF8CC | Light Goldenrod Yellow |
Blogger üzerinden ticaret yapıp satış yapan bir çok insan vardır, işyerlerini yada konumlarını uzun uza tarif etmektense google maps yardımıyla konumunuzu yada adresinizi harita üzerinden insanlara direkt olarak tarif edebilir ve gösterebilirsiniz.Yada beraber yazıştığınız bloggerle bir buluşma adresi ayarlayıp bu adresi blogunuzdan tam nokta olarak harita üzerinden davetiye yazınızla birlikte yayınlayabilirsiniz.Biz blogunuza haritalı adres eklemeyi anlatalım kullanımı size kalmış, nasıl kullanmakisterseniz?
Ben web işinden anlamam nasıl yapacağım ben beceremem demeyin, öyle bir anlatacağız ki bunu herkes kolaylıkla yapabilecek.Yapamayan olursa da elimizden geldiğincd yardımcı olacağız.Sitesine yada bloggere google harite eklemek isteyenler bundan sonrasını dikkatle okusunlar:
1-Google Mapsi ziyaret ediyoruz. Siteyi ziyaret ettiğimizde aşşağıdada gördüğümüz resimdeki gibi direk türkiye haritasının olduğu bir pencere açılacak.
2-Açılan bu pencerede yukarıda gösterdiğimiz adres arama kutucuğuna kendi adresimizi,yani tarif edeceğimiz,sitemize harita ile ekliyeceğimiz adresi yazıyoruz.
Örnek olarak ben bir okul ismi yazacağım, okulun ismi çaldağ ilkokulu olsun ve bu okulu bulup haritadaki yerini yazının sonuna ekliyeceğim.
Adres arama kısmına: Çaldağ ilköğretim okulu yazdık ve mercek işaretine tıkladık.Aşağıdaki resimde de gördüğümüz gibi adresimizi bulduk.
Adresimizin doğruluğunu teyid ettikten sonra haritada üzerine adresimizin bulunduğu yere birkere tıklyoruz ve aşşağıdaki gibi işaretin çıkmasını sağlıyoruz.İşareti harita üzerinde gördükten sonra yukarıdaki resimde gösteridğimiz google maps ekranının sağ alt köşesinde bulunan 3 nolu kısımdaki dişli çark simgesine tılıyoruz.
3-Dişli çark simgesine tıkladığımızda açılan menü içerisinde Haritayı paylaş ve yerleştir kısmına tıklıyoruz.
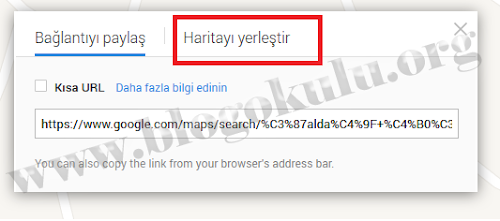
4-Haritayı Paylaş ve yerleştire tıkladığımızda bir pencere açılacak bu pencerede de Haritayı yerleştir sekmesini tıklıyoruz.
5-Haritayı yerleştir sekmesine tıkladığımızda aşşağıdaki gibi birpencere açılacak ve kutucuk içeriisne aldığımız yerdeki iframe kodunu kopyalıyacağız.Aynı zamanda ekliyeceğimiz haritanın boyutlarını ayarlamayı da buradan yapıyoruz.Sol tarafta bulunan boyut ayarlama penceresinden sitemize yerleştireceğimiz yere uygun bir boyut seçiyoruz ve kodu kopyalıyoruz.
6-Kopyaladığımız kodu blogumuzda her hangi bir yazı içerisinde HTML moddayken ekliyoruz.
Gadget olarak eklemek istiyorsak da Yerleşim>Gadget Ekle>Html Javascript yolunu takip edip gadget olarak ekliyebiliyoruz.
Aşşağıda Çaldağ İlöğretim Okulu adresini Haritalı Olarak Blogumuza Ekledik.
Yukarıda yazdığımız yazıyı okuyarak sizde blogunuza google haritalı adres ekliyebilirsiniz.
Ben web işinden anlamam nasıl yapacağım ben beceremem demeyin, öyle bir anlatacağız ki bunu herkes kolaylıkla yapabilecek.Yapamayan olursa da elimizden geldiğincd yardımcı olacağız.Sitesine yada bloggere google harite eklemek isteyenler bundan sonrasını dikkatle okusunlar:
1-Google Mapsi ziyaret ediyoruz. Siteyi ziyaret ettiğimizde aşşağıdada gördüğümüz resimdeki gibi direk türkiye haritasının olduğu bir pencere açılacak.
2-Açılan bu pencerede yukarıda gösterdiğimiz adres arama kutucuğuna kendi adresimizi,yani tarif edeceğimiz,sitemize harita ile ekliyeceğimiz adresi yazıyoruz.
Örnek olarak ben bir okul ismi yazacağım, okulun ismi çaldağ ilkokulu olsun ve bu okulu bulup haritadaki yerini yazının sonuna ekliyeceğim.
Adres arama kısmına: Çaldağ ilköğretim okulu yazdık ve mercek işaretine tıkladık.Aşağıdaki resimde de gördüğümüz gibi adresimizi bulduk.
Adresimizin doğruluğunu teyid ettikten sonra haritada üzerine adresimizin bulunduğu yere birkere tıklyoruz ve aşşağıdaki gibi işaretin çıkmasını sağlıyoruz.İşareti harita üzerinde gördükten sonra yukarıdaki resimde gösteridğimiz google maps ekranının sağ alt köşesinde bulunan 3 nolu kısımdaki dişli çark simgesine tılıyoruz.
3-Dişli çark simgesine tıkladığımızda açılan menü içerisinde Haritayı paylaş ve yerleştir kısmına tıklıyoruz.
4-Haritayı Paylaş ve yerleştire tıkladığımızda bir pencere açılacak bu pencerede de Haritayı yerleştir sekmesini tıklıyoruz.
5-Haritayı yerleştir sekmesine tıkladığımızda aşşağıdaki gibi birpencere açılacak ve kutucuk içeriisne aldığımız yerdeki iframe kodunu kopyalıyacağız.Aynı zamanda ekliyeceğimiz haritanın boyutlarını ayarlamayı da buradan yapıyoruz.Sol tarafta bulunan boyut ayarlama penceresinden sitemize yerleştireceğimiz yere uygun bir boyut seçiyoruz ve kodu kopyalıyoruz.
6-Kopyaladığımız kodu blogumuzda her hangi bir yazı içerisinde HTML moddayken ekliyoruz.
Gadget olarak eklemek istiyorsak da Yerleşim>Gadget Ekle>Html Javascript yolunu takip edip gadget olarak ekliyebiliyoruz.
Aşşağıda Çaldağ İlöğretim Okulu adresini Haritalı Olarak Blogumuza Ekledik.
Blogunuza gelen ziyaretçileri blogunuza bağlayacak ve onların da konu açabilecekleri kendilerinden birşeyler yazabilecekleri blogger forum ekleme eklentisi ile sizleri tanıştırıp blogunuzu daha zengin ve çeşitliliğin olduğu bir blog haline getireceğiz. Ziyaretçileriniz kendi aralarında tartışılacak konular açacak, yorumlar ve yazılar yazacak bu sayede blogunuza bağımlı bir topluluk oluşacak, kulağa hoş geliyor öyle değil mi?  Bunu nasıl yapacağım? çok zor!!! ben kodlardan anlamıyorum,benim hiç bilgim yok diyen, okuması yazması olan herkes, bloguna forum ekleme ile ilgili yazdığımız bu yazıyı okuduğunda blogger bloguna forum eklemiş olacak, ekleyemeyen arkadaşlarada eğer isterler ise yardımcı olacağım.Anlatıma başlamadan önce blogger forum eklentisi nin nasıl göründüğüne bakmak isterseniz demo görünümden bakabilirsiniz.
Bunu nasıl yapacağım? çok zor!!! ben kodlardan anlamıyorum,benim hiç bilgim yok diyen, okuması yazması olan herkes, bloguna forum ekleme ile ilgili yazdığımız bu yazıyı okuduğunda blogger bloguna forum eklemiş olacak, ekleyemeyen arkadaşlarada eğer isterler ise yardımcı olacağım.Anlatıma başlamadan önce blogger forum eklentisi nin nasıl göründüğüne bakmak isterseniz demo görünümden bakabilirsiniz.
 Bunu nasıl yapacağım? çok zor!!! ben kodlardan anlamıyorum,benim hiç bilgim yok diyen, okuması yazması olan herkes, bloguna forum ekleme ile ilgili yazdığımız bu yazıyı okuduğunda blogger bloguna forum eklemiş olacak, ekleyemeyen arkadaşlarada eğer isterler ise yardımcı olacağım.Anlatıma başlamadan önce blogger forum eklentisi nin nasıl göründüğüne bakmak isterseniz demo görünümden bakabilirsiniz.
Bunu nasıl yapacağım? çok zor!!! ben kodlardan anlamıyorum,benim hiç bilgim yok diyen, okuması yazması olan herkes, bloguna forum ekleme ile ilgili yazdığımız bu yazıyı okuduğunda blogger bloguna forum eklemiş olacak, ekleyemeyen arkadaşlarada eğer isterler ise yardımcı olacağım.Anlatıma başlamadan önce blogger forum eklentisi nin nasıl göründüğüne bakmak isterseniz demo görünümden bakabilirsiniz.
Blogger aracılığıyla yapmış olduğunuz blogunuza yada sitenize forum sayfası ekleme:
1-Blogger hesabımızla giriş yapıyoruz.
2- Sayfalar butonuna tıklayıp yeni bir sayfa açıyoruz.
3-Yeni açtığımız sayfanın başlık kısmına FORUM diye yazıyoruz ve HTML modunu açıyoruz.
4- Nabble.com sitesine giriş yapıp gerekli bilgileri dolduruyoruz.
5-Kayıt işlemi başarılı bir şekilde gerçekleştiği zaman aşşağıdaki gibi bir pencereyle karşılaşacaksınız.
6- Yukarıdaki resimde (5. maddede) kırmızıyla BLOG OKULU yazan yerin hemen üstünde SONRAKİ ADIMA GEÇ butonu bulunmakta, bu butona tıklıyoruz.Butona tıkladığımızda bir kod çıkıyor, bu kodu kopyalıyoruz.
7-Kopyaladığımız kodu 3. adımda açık bıraktığımız FORUM başlıklı sayfamıza HTML modundayken yapıştırıyoruz ve ardından buradaki YAYINLA butonuna tıklıyoruz.
8-Bloggerden oluşturduğumuz bloga forum sayfası eklemiş olduk böylece.Bundan sonra gelsin yorumlar.
Gördüğünüz gibi forum sayfanız artık blogunuzun içinde çıkıyor.Forum sayfanıza Ana Sayfadan Link vermeyi unutmayın Menülerin içine Forum diye yeni bir menü ekleyin ki ziyarteçileirniz Blogunuzda bir Forum sayfası olduğunu anlasınlar yada forum sayfanızı bulabilsinler.
Sorularınızı yorumlar kısmından sorabilirsiniz.Teşekkürler…
1-Blogger hesabımızla giriş yapıyoruz.
2- Sayfalar butonuna tıklayıp yeni bir sayfa açıyoruz.
3-Yeni açtığımız sayfanın başlık kısmına FORUM diye yazıyoruz ve HTML modunu açıyoruz.
4- Nabble.com sitesine giriş yapıp gerekli bilgileri dolduruyoruz.
5-Kayıt işlemi başarılı bir şekilde gerçekleştiği zaman aşşağıdaki gibi bir pencereyle karşılaşacaksınız.
6- Yukarıdaki resimde (5. maddede) kırmızıyla BLOG OKULU yazan yerin hemen üstünde SONRAKİ ADIMA GEÇ butonu bulunmakta, bu butona tıklıyoruz.Butona tıkladığımızda bir kod çıkıyor, bu kodu kopyalıyoruz.
7-Kopyaladığımız kodu 3. adımda açık bıraktığımız FORUM başlıklı sayfamıza HTML modundayken yapıştırıyoruz ve ardından buradaki YAYINLA butonuna tıklıyoruz.
8-Bloggerden oluşturduğumuz bloga forum sayfası eklemiş olduk böylece.Bundan sonra gelsin yorumlar.
Gördüğünüz gibi forum sayfanız artık blogunuzun içinde çıkıyor.Forum sayfanıza Ana Sayfadan Link vermeyi unutmayın Menülerin içine Forum diye yeni bir menü ekleyin ki ziyarteçileirniz Blogunuzda bir Forum sayfası olduğunu anlasınlar yada forum sayfanızı bulabilsinler.
Sorularınızı yorumlar kısmından sorabilirsiniz.Teşekkürler…
kaynak: http://www.blogokulu.org/2014/01/blogger-forum-sayfasi-ekleme.html
Bloumuzda yukarıdaki oyunlar widgetini blogunuza ekleyip ziyaretçilerinizin eğlenmesini ve hoş vakit geçirmesini sağlayacak oyunlar widgetini sizlerle paylaşalım dedik.Yapmanız gereken işlem çok basit;Kumanda Panelinden>Yerleşim>Gadget Ekle yolunu takip edip,Html/Javascript gadgeti içerisine yapıştırıyoruz.Yada bir sayfa ekliyerek buradaki kodları HTML modundayken sayfamıza yapıştırıyoruz,yada normal bir yazı yayınlar gibi Yeni kayıt oluştur dedikten sonra yine html modunda kodu yapıştırıp oyunları sitemize ekliyebiliriz.Bu işlemi yaptıktan sonra artık blogumuzda oyunlar olacak ve bu oyunlar sürekli güncellenecek.Blogunuzu biraz daha renklendirecek güzel bir eklenti.
<style type="text/css">
#post-gallery {
width:525px;
margin:0px auto;
font:normal 11px Arial,Sans-Serif;
color:#494848;
padding:8px;
background-color:none;
-webkit-box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4);
-moz-box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4);
box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4);
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
margin-top:-75px;
}
#post-gallery h2 {
font:20px Arial,Sans-Serif;
color:white;
text-shadow:0px 3px 2px black;
text-transform:uppercase;
margin:2px 2px 2px;
padding:7px 14px;
background-color:#48D;
text-align: center;
}
#post-gallery .bgt-item {
float:left;
display:inline;
position:relative;
margin:2px;
padding:0px 0px;
background:#fff url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmv2gyl1DMsYFgmkCoYjJjGBpIFhLZcNGbZ9l1-BI-NE107Vxz6_mCCDO1GJtoWKRIbHUtLh24Vb2nkYYZxPWHjfPp_m4l91FOXXgPIScKaohXwnxDF7PXK7EHj1yBN0YNSjhR7zlq7E8/s1600/395.GIF') no-repeat 50% 50%;
width:71px;
height:71px;
}
#post-gallery .bgt-item img {
width:71px;
height:71px;
border:none !important;
margin:0px 0px !important;
padding:0px 0px !important;
background:transparent !important;
display:none;
}
#post-gallery .bgt-item .bgt-child {
position:relative;
top:10%!important;
left:10%!important;
z-index:1000;
width:200px;
background-color:white;
border-top:5px solid #FA7C19;
-webkit-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
padding:10px 15px;
overflow:hidden;
word-wrap:break-word;
display:none;
opacity: 0.9;
}
#post-gallery .bgt-item .bgt-child h4 {
font-size:12px;
margin:0px 0px 5px;
color:#FA7C19;
}
#post-gallery .bgt-item:hover .hidden {display:block;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
var bgtTitle = "Oyunlar Yükleniyor...",
numposts = 56,
numchar = 190,
rcFadeSpeed = 610,
pBlank = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkU0IAQ2zTAPR8DWhkzruvqRzy9UO4IQlvU874hub1cjPkDRVgokXZGAk3s9f12mfcYb60do1xpJlB0PSNk0__oWIVnGIhtJ_4G-v14KzBAbRPrg9_JsMAPXpgq9WlyBLS9tFLG_ABnMc/s1600/no-image-ava.jpg",
blogURL = "http://www.arabaoyunlari04.com";
</script>
<script src="https://googledrive.com/host/0B4LZsB4bN2rdNE4yRjdreDBIcUU/recent-post-blogokulu.js" type="text/javascript"></script>
kod içerisinde
numposts = 56, gösterilecek oyun sayısını,
width:525px; ekleyeceğiniz widgetin genişlik değerini belirtir, bunları değiştirerek kendinize göre ayarlama yapabilirsiniz.
numposts = 56, gösterilecek oyun sayısını,
width:525px; ekleyeceğiniz widgetin genişlik değerini belirtir, bunları değiştirerek kendinize göre ayarlama yapabilirsiniz.
 Blogger izleyiciler eklentisini birçok blogcu biliyordur.Ama gelen mailler ve yorumlardan özellikle Melahat Nuroğlu isimli takipçimizin de isteği üzerine blogger izleyiciler eklentisini anlatmaya karar verdik.Blogger izleyiciler eklentisi ileblogunuza katılan yani resimdede gördüğünüz üzere Bu Siteye Katılın yazan butona tıklayıp siteye katılan kişiye,yani izleyiciniz olan blogcuya yazdığınız yazılar aşağıdaki resimde gördüğünüz gibi okuma listesi adı altında kısa kısa gidecektir.Buda bir yazı yayınladığınız zaman ziyaretçi sayınızı ve sizin yazılarınızın tıklanma oranını arttıracaktır.Yani nekadar izleyiciniz varsa sizin için okadar iyi dilelim ve blogger izleyiciler eklentisini blogunuza nasıl ekliyebileceğinizi anlatalım;
Blogger izleyiciler eklentisini birçok blogcu biliyordur.Ama gelen mailler ve yorumlardan özellikle Melahat Nuroğlu isimli takipçimizin de isteği üzerine blogger izleyiciler eklentisini anlatmaya karar verdik.Blogger izleyiciler eklentisi ileblogunuza katılan yani resimdede gördüğünüz üzere Bu Siteye Katılın yazan butona tıklayıp siteye katılan kişiye,yani izleyiciniz olan blogcuya yazdığınız yazılar aşağıdaki resimde gördüğünüz gibi okuma listesi adı altında kısa kısa gidecektir.Buda bir yazı yayınladığınız zaman ziyaretçi sayınızı ve sizin yazılarınızın tıklanma oranını arttıracaktır.Yani nekadar izleyiciniz varsa sizin için okadar iyi dilelim ve blogger izleyiciler eklentisini blogunuza nasıl ekliyebileceğinizi anlatalım;
Sizi izleyen bir blogcunun siz yazı yayınladığınızda blogundaki görünüm;
İzleyiciler gadgetini blogunuza eklemek için:Şekilde de gördüğünüz kumanda panelinde Yerleşim>Gadget Ekle yolunu takip ediyoruz.
Şekildeki resimdeki yolları izleyip izleyiciler linkinin olduğu kısma gelip blogger izleyiciler gadgetini eklemek için bu linke tıklıyoruz.
Son olarak açılan pencerede kaydet butonuna bastığımızda
blogger izleyiciler gadgeti blogumuza eklenmiş olacak.
Yazar:araba oyunları
İzleyiciler gadgetini blogunuza eklemek için:Şekilde de gördüğünüz kumanda panelinde Yerleşim>Gadget Ekle yolunu takip ediyoruz.
Şekildeki resimdeki yolları izleyip izleyiciler linkinin olduğu kısma gelip blogger izleyiciler gadgetini eklemek için bu linke tıklıyoruz.
Son olarak açılan pencerede kaydet butonuna bastığımızda
blogger izleyiciler gadgeti blogumuza eklenmiş olacak.
Yazar:araba oyunları